仿照别人的多规格页面 自己写的逻辑 经验分享 附代码 轻喷二开
首先预览图:

经验分享:
第一次我本来想着把商品规格和所有属性 存储到pinia 最后 通过父子传值传递给父级 但是 发现那样的话 问题就复杂化了 后又改成普通的父子传值
实现原理
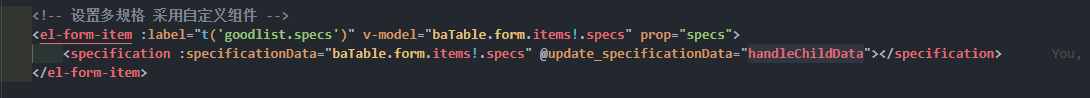
把多规格单独抽离出去 做成一个组件 把后台的数据 通过props传递给组件 组件通过事件传递给父组件:


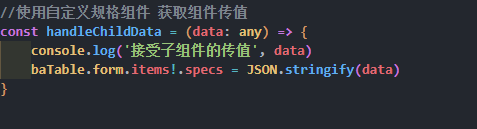
上面是父组件获取子组件的传递的值
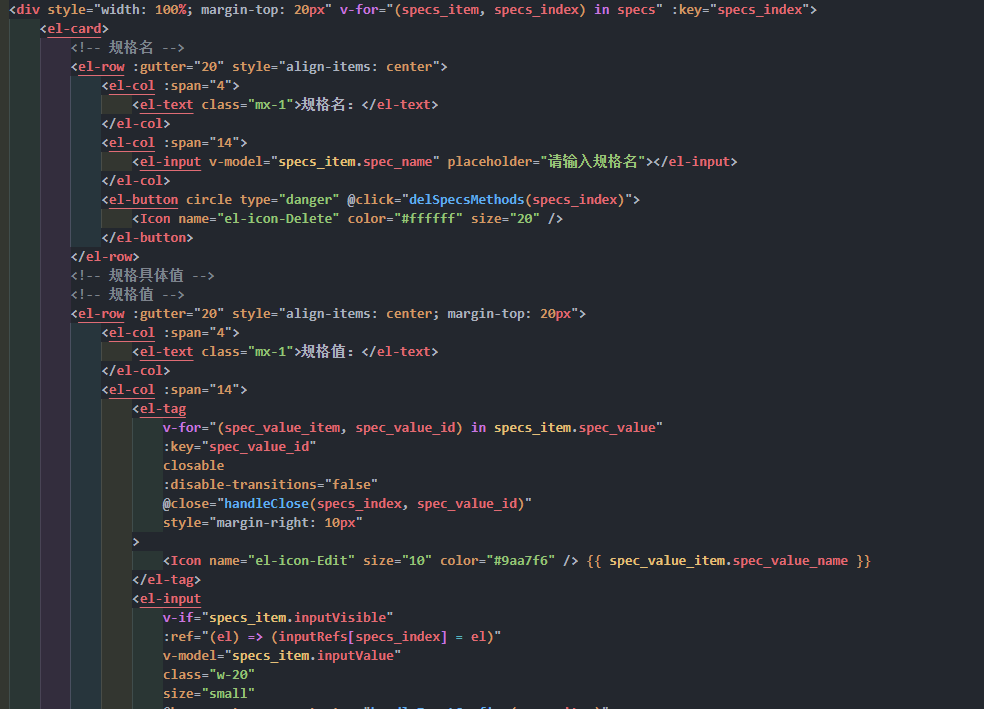
子组件代码如下:

子组件就根据数组嵌套生成列表数据
子组件如果更新的话 就使用emit发射出去,父组件再接收,这样达到数据一致性,
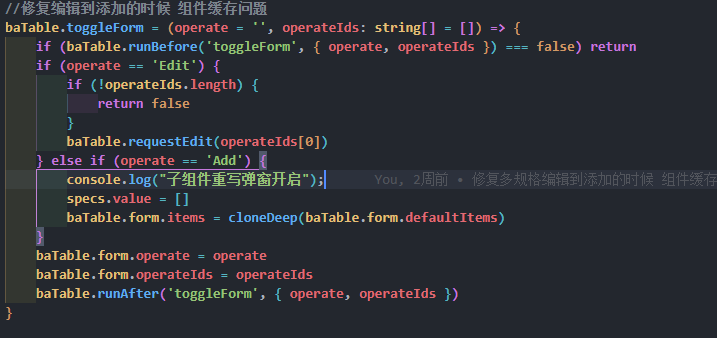
写的时候 有一个问题 就是编辑后 关闭弹窗 打开添加按钮 数据还存在 ,大家也知道是vue缓存导致,所有我又对数据进行了清空

本来想着上架模块市场呢 结果模块市场已经存在了,刚开始我也不想自己写的 毕竟有现成的 但是我当时看到价格59.9 宝宝没钱你懂得,干脆自己实现吧 ,实现的中途也遇到了一些问题 不过都解决了,特此经验分享下 ,有更好的实现方式或者更简单的方式欢迎留言分享交流
5个回答默认排序 投票数排序

ipiaobo
这家伙很懒,什么也没写~
8月前
感谢分享~
龍
这家伙很懒,什么也没写~
6月前
组件有完整的吗

we15123回复龍
程序开发 前后端 全栈开发搭建 python php golang nodejs vue uniapp 脚本开发 易语言
1月前
截图中就是完整代码 表单样式没截全 逻辑全部齐全了
xijinli
这家伙很懒,什么也没写~
2月前
我最近让ai代写,写了40多次没写出来,组件共享一下呗

we15123回复xijinli
程序开发 前后端 全栈开发搭建 python php golang nodejs vue uniapp 脚本开发 易语言
1月前
截图有代码

pasawu
梦想写代码,终身编程者
1月前
没看到代码在哪

we15123回复pasawu
程序开发 前后端 全栈开发搭建 python php golang nodejs vue uniapp 脚本开发 易语言
1月前
截图代码很清晰啊
jiandan
这家伙很懒,什么也没写~
1月前
牛皮
请先登录


感谢分享,不是59.9买不起,而是自己写更有性价比👍🏻