2.1.1版本的前端打包之后主菜单之间的跳转非常卡pnpm run build
language
{
"name": "build-admin",
"version": "2.1.1",
"license": "Apache-2.0",
"type": "module",
"scripts": {
"dev": "esno ./src/utils/build.ts && vite --force",
"build": "vite build && esno ./src/utils/build.ts",
"lint": "eslint .",
"lint-fix": "eslint --fix .",
"format": "npx prettier --write .",
"typecheck": "vue-tsc --noEmit"
},
"dependencies": {
"@element-plus/icons-vue": "2.3.1",
"@vueuse/core": "10.10.0",
"axios": "1.7.4",
"echarts": "5.5.0",
"element-plus": "2.7.8",
"font-awesome": "4.7.0",
"lodash-es": "4.17.21",
"mitt": "3.0.1",
"nprogress": "0.2.0",
"pinia": "2.2.2",
"pinia-plugin-persistedstate": "4.0.2",
"qrcode.vue": "3.4.1",
"screenfull": "6.0.2",
"sortablejs": "1.15.2",
"v-code-diff": "1.12.1",
"vue": "3.4.38",
"vue-i18n": "9.13.1",
"vue-router": "4.4.3",
"@wangeditor/editor": "^5.1.1",
"@wangeditor/editor-for-vue": "^5.1.12"
},
"devDependencies": {
"@eslint/js": "9.11.1",
"@types/lodash-es": "4.17.12",
"@types/node": "20.14.0",
"@types/nprogress": "0.2.3",
"@types/sortablejs": "1.15.8",
"@vitejs/plugin-vue": "5.0.5",
"async-validator": "4.2.5",
"eslint": "9.11.1",
"eslint-config-prettier": "9.1.0",
"eslint-plugin-prettier": "5.2.1",
"eslint-plugin-vue": "9.28.0",
"esno": "4.7.0",
"globals": "15.9.0",
"prettier": "3.3.0",
"sass": "1.77.4",
"typescript": "5.4.5",
"typescript-eslint": "8.7.0",
"vite": "5.2.12",
"vue-tsc": "2.1.6"
}
}npm 10.8.3
目前仅用该版本开发了一个项目,该项目前端代码在调试模式下流畅度没有问题,但是在打包之后出现了主菜单点击跳转之间非常卡,长达十几秒,而且可能会跳转失败,下方附上视频链接:问题视频
不清楚只是我本地NPM环境原因还是什么原因造成的,2.1.1版本以上的版本当前尚未使用过。
2个回答默认排序 投票数排序
DevinDev
这家伙很懒,什么也没写~
4月前
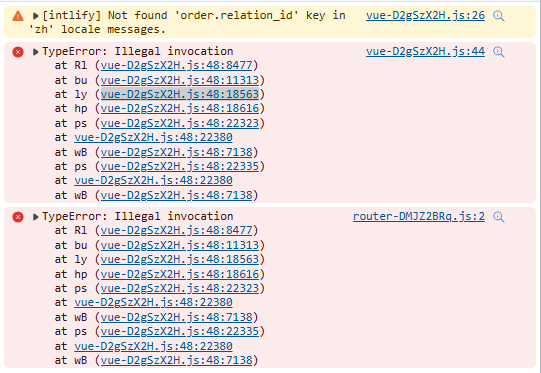
路由切换失败的情况下,控制台会抛出下方所示的错误:

DevinDev
这家伙很懒,什么也没写~
4月前
调试的过程中找到这里了,怀疑过这个克隆操作,但是又不知道咋改,哈哈,还得是靠你们,主后端的半吊子还是有点勉强了哈~~
请先登录


可以检查一下,是否是这个原因造成的 https://ask.buildadmin.com/info/1230
是的,就是这个问题