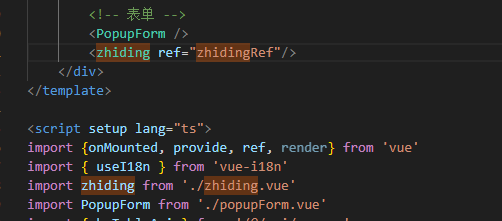
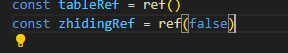
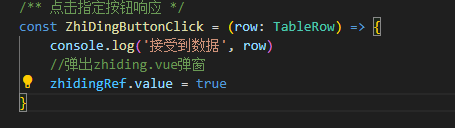
关于自定义按钮实现弹窗问题

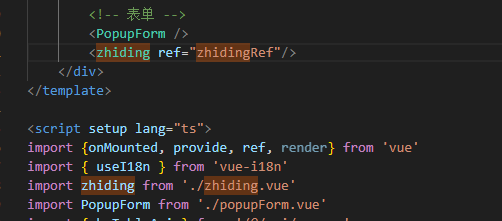
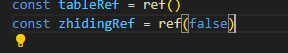
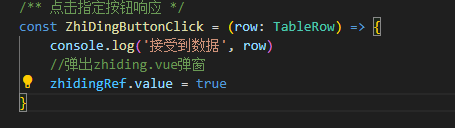
没看懂怎么实现的第二个弹窗,麻烦大哥们有空指导一下


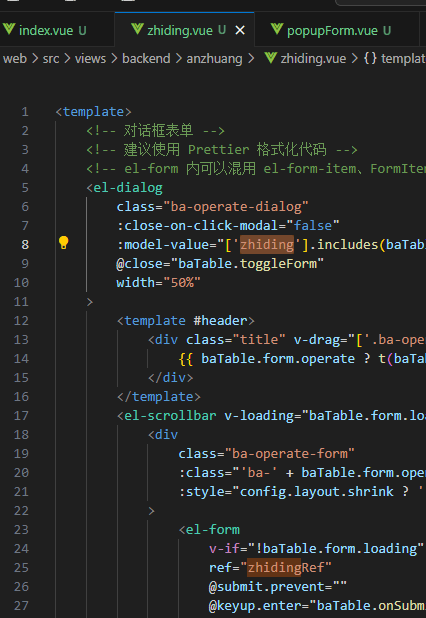
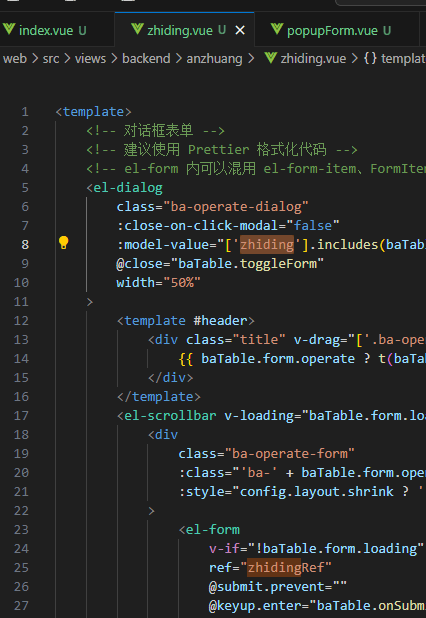
需要弹出的表格我是直接复制的popupForm.vue然后改了几个参

2个回答默认排序 投票数排序

YANG001
这家伙很懒,什么也没写~
5月前
看看表格开发示例吧

云深不知处
这家伙很懒,什么也没写~
5月前
建议可以参考一下查看详情弹窗示例
请先登录

没看懂怎么实现的第二个弹窗,麻烦大哥们有空指导一下


需要弹出的表格我是直接复制的popupForm.vue然后改了几个参


看看表格开发示例吧

建议可以参考一下查看详情弹窗示例
感谢,已解决.后来者提醒:详情弹窗实例在 权限管理-管理员日志管理页面