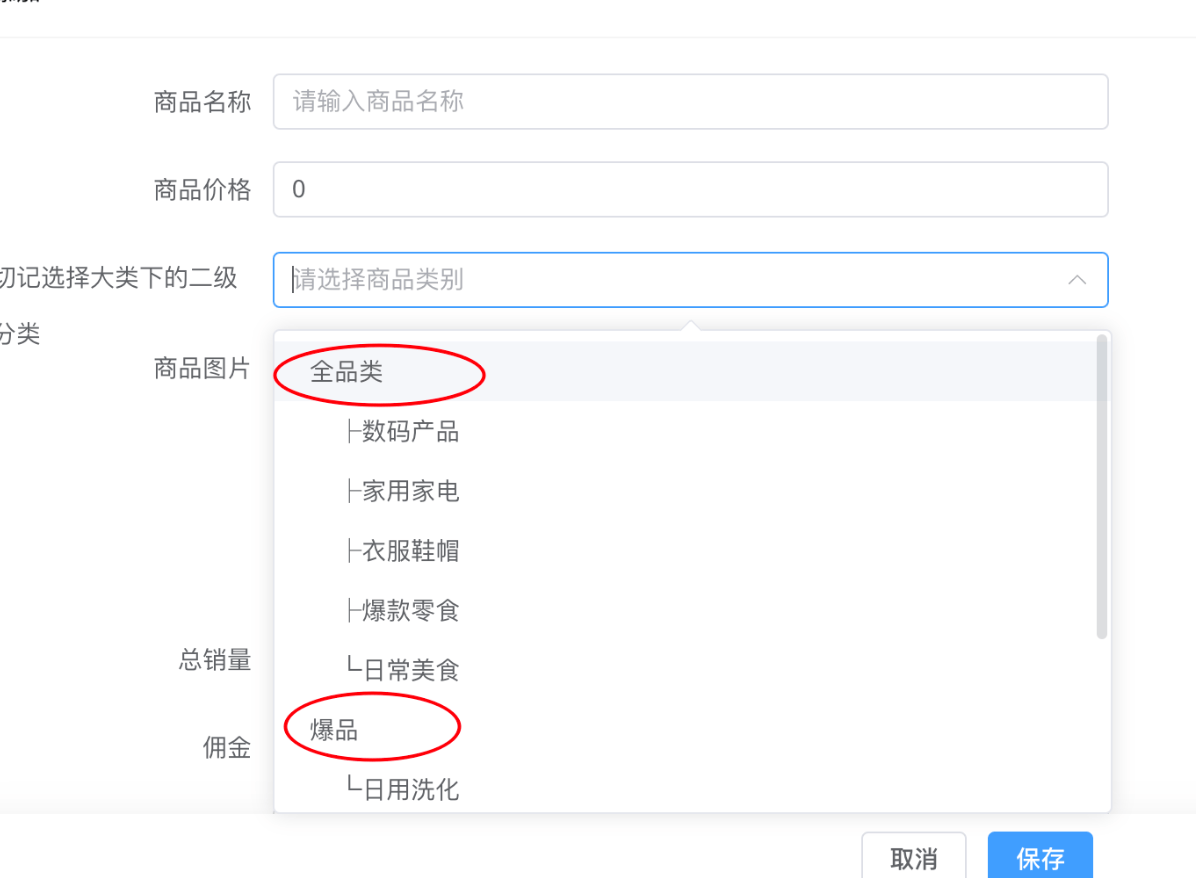
怎么让父分类不可选remoteSelect

怎么让父分类不可选
:label="t('video.douyinVideo.category_id')"
type="remoteSelect"
v-model="baTable.form.items!.category_id"
prop="category_id"
:input-attr="{ pk: 'ba_douyin_video_category.id', field: 'name',
remoteUrl: '/admin/video.DouyinVideoCategory/index' }"
:placeholder="t('Please select field', { field: t('video.douyinVideo.category_id') })"
/>0个回答默认排序 投票数排序
没有更多回答了~
请先登录
热门问题

远程下拉目前不支持设置禁用条目,你可以
el-select,通过接口请求并设定options数据即可select参数来判断是否是远程下拉请求name预处理为上级目录 > name的格式感谢解答