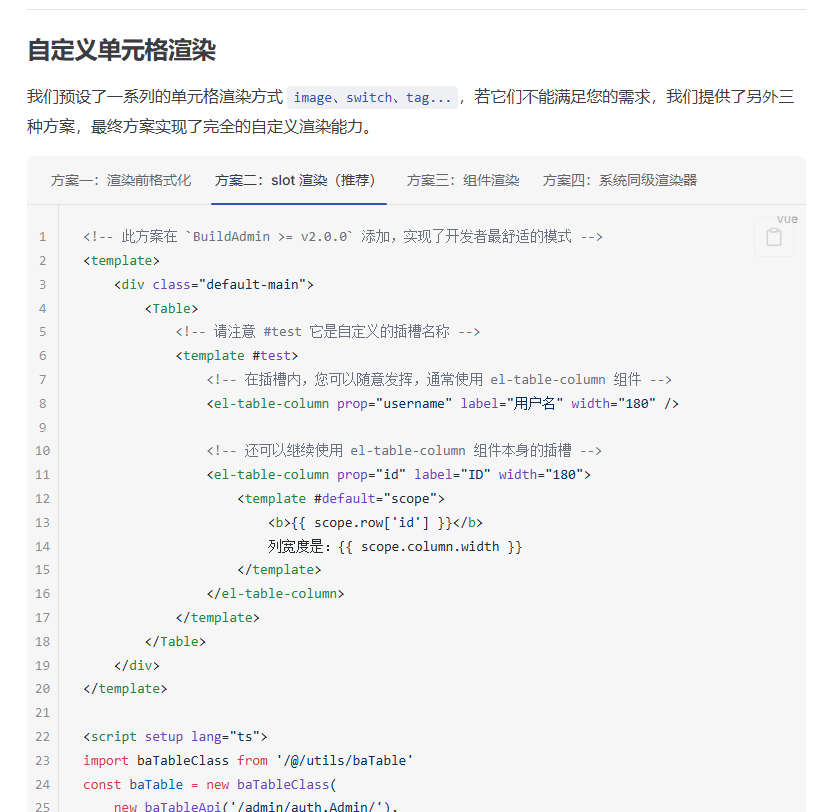
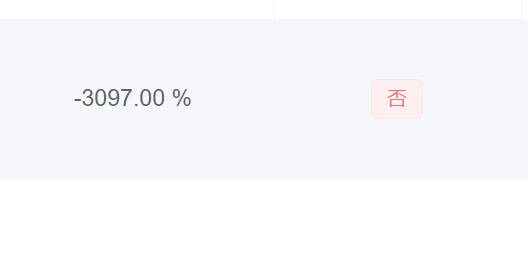
求助, 表格渲染为tag时怎么根据值的正负显示不同的type
**
**
固定值通过custom可以设置, 但是根据正负就不会了
2个回答默认排序 投票数排序

php_落幕
这家伙很懒,什么也没写~
3周前
简单点的 custom:{'0':'warning','1':'primary','2':'success','3':'danger'}
Desolate回复php_落幕
这家伙真的懒
3周前
你这是根据固定值, 我想要的是根据正负
mjsong07
这家伙很懒,什么也没写~
3周前
目前custom没有提供函数式返回数据源,你可以在 getindex返回数据的时候自己判断正负,把结果处理成 0 或 1 赋值给一个新的属性,如 isOK,
baTable = new baTableClass(
new baTableApi('xxx'),
{
},
{
},
{
getIndex: ({ res }: { res: ApiResponse }) => {
baTable.table.data?.forEach(o => {
o.isOK = o.percent > 0 ? 1 : 0
})
},
},
然后在表格配置这个属性
{
label: '是否xx', prop: 'isOK', ....
replaceValue: {
0: '否',
1: '是',
},
custom :
{ 0: 'danger',
1: 'success',
}
},
请先登录


参考这个修改