自定义表格行侧边按钮权限验证后台表格自定义按钮
vue3
let optButtons: OptButton[] = [
{
render: 'tipButton',
name: 'info',
title: 'Info',
text: '',
type: 'primary',
icon: 'fa fa-search-plus',
class: 'table-row-edit',
disabledTip: false,
click: (row: TableRow) => {
infoButtonClick(row)
},
},
]
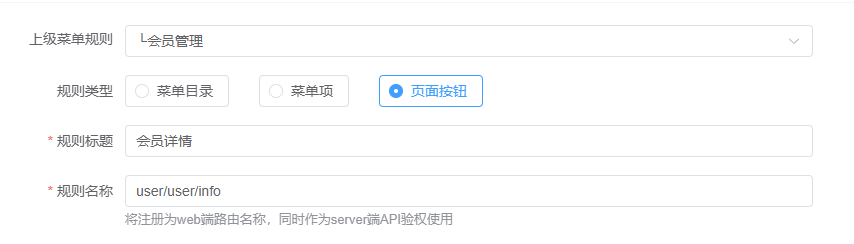
我在页面上自定义了一个info按钮,然后在规则这里创建了页面按钮规则,但是没有生效,未授权的账号登录到系统以后也可以看到这个按钮,这种自定义的按钮怎么实现权限验证呢?
1个回答默认排序 投票数排序
bayod
这家伙很懒,什么也没写~
4月前
收藏备查
请先登录
热门问题

自定义按钮不带鉴权,需要定义按钮的
display属性,比如:auth函数文档:https://doc.buildadmin.com/senior/web/utils.html#前端鉴权-函数式可以了,谢谢大佬