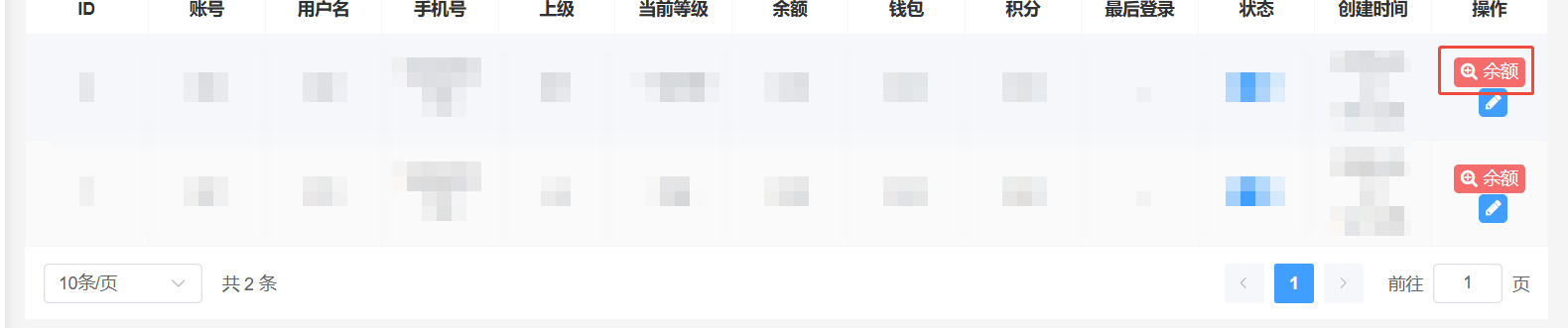
怎么自定义按钮颜色?

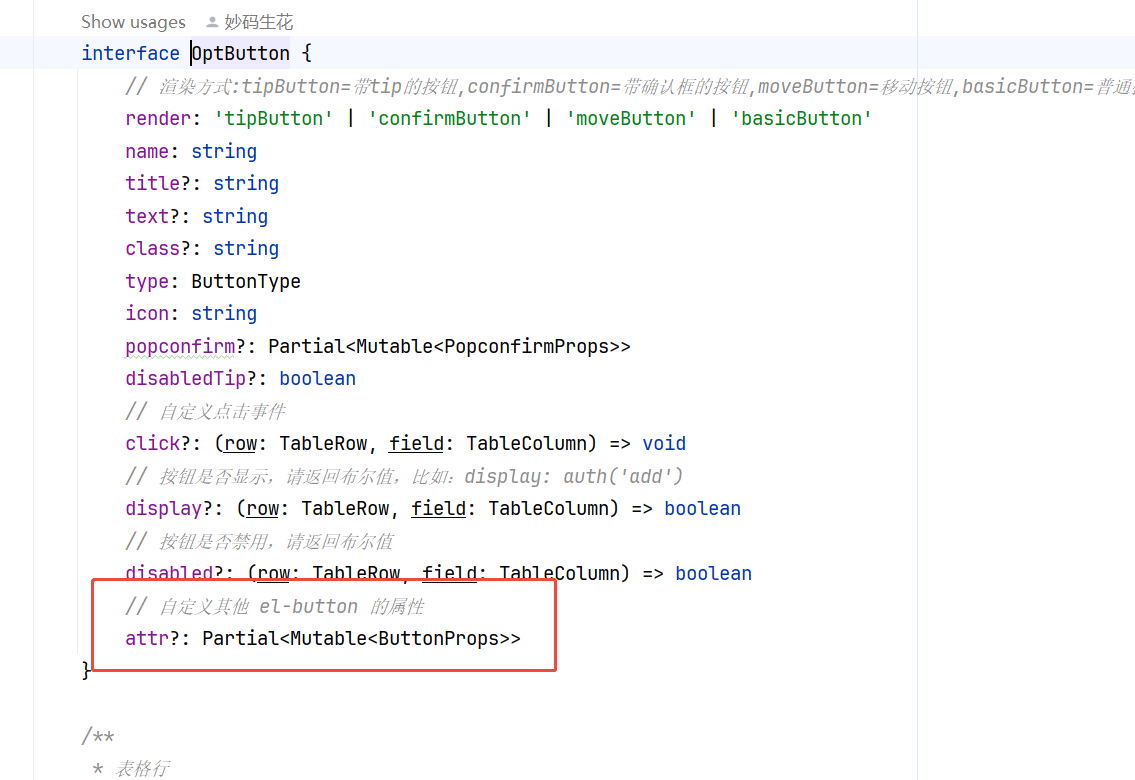
我想自定义这个颜色,我看有一个

这样的属性,我改怎么修改代码?
language
let optButtons: OptButton[] = [
{
render: 'tipButton',
name: '修改余额',
title: '修改余额',
text: '余额',
type: 'danger',
icon: 'fa fa-search-plus',
class: 'table-row-edit',
disabledTip: false,
click: (row: TableRow) => {
infoButtonClick(row)
},
},
]请先登录


通过
type即可修改按钮的颜色还可以设置
class: 'table-row-edit',设置颜色1
- 1
前往