添加了公共搜索方法,然后点击了表格上面的搜索条件后,这里的公共搜索条件不存在了

这里添加了公共搜索方法,然后点击了表格上面的搜索条件后,这里的公共搜索条件不存在了
http://localhost:8000/admin/Mywork/index?search[0][field]=work_id&search[0][val]=35&search[0][operator]=%3D&search[0][render]=tags
这个是点击搜索之前
http://localhost:8000/admin/Mywork/index?search[0][field]=work.title&search[0][val]=1&search[0][operator]=LIKE
这个是点击搜索之后
请先登录


设置公共搜索数据,首先考虑使用
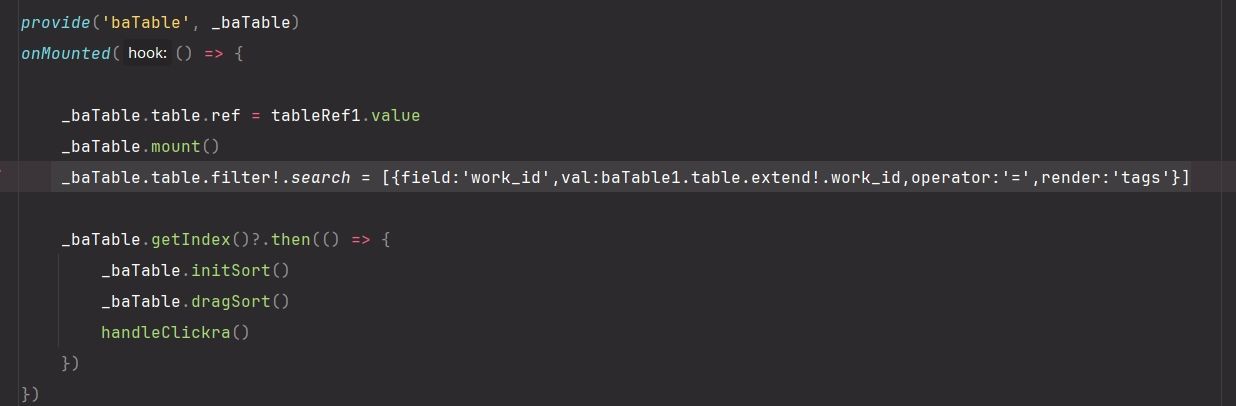
query,具体看文档;其次是baTable.setComSearchData方法,都不能满足你的需求时,利用前置钩子return false不执行原公共搜索,并参考原公共搜索重写自定义的搜索事件在前置方法里这么添加就可以了
已解决
再表格里添加表格头部表单前置操作,然后把数据加入到公共搜索里好了
你好,能请教下你是怎么写的吗?
代码已上
- 1
前往