为什么在http://localhost:1818中安装了wangEditor富文本也显示未安装,重新安装也不行
开发环境下,安装了就肯定会有的
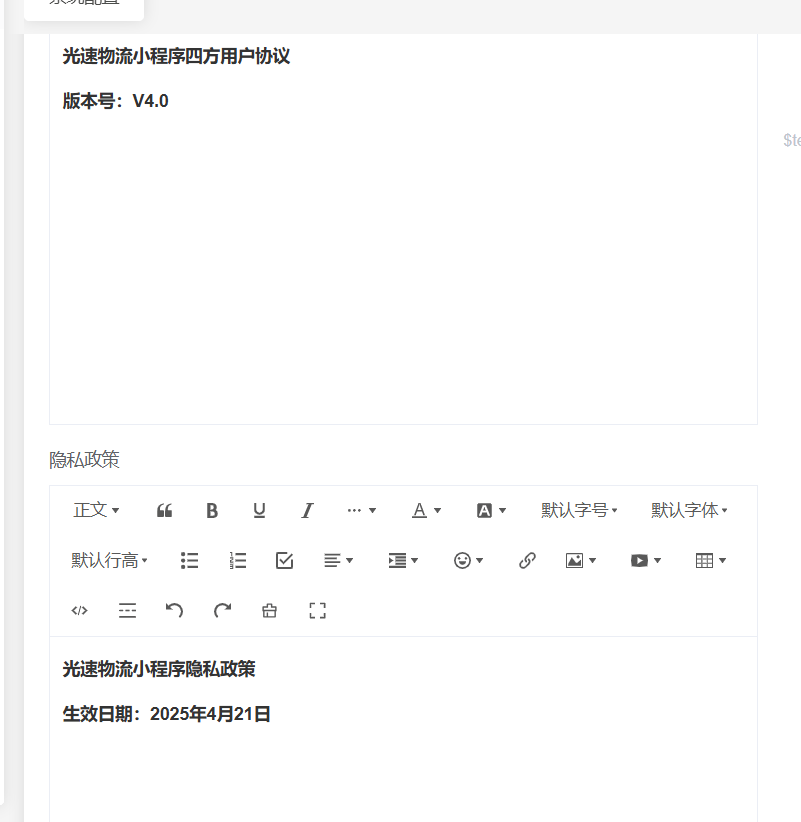
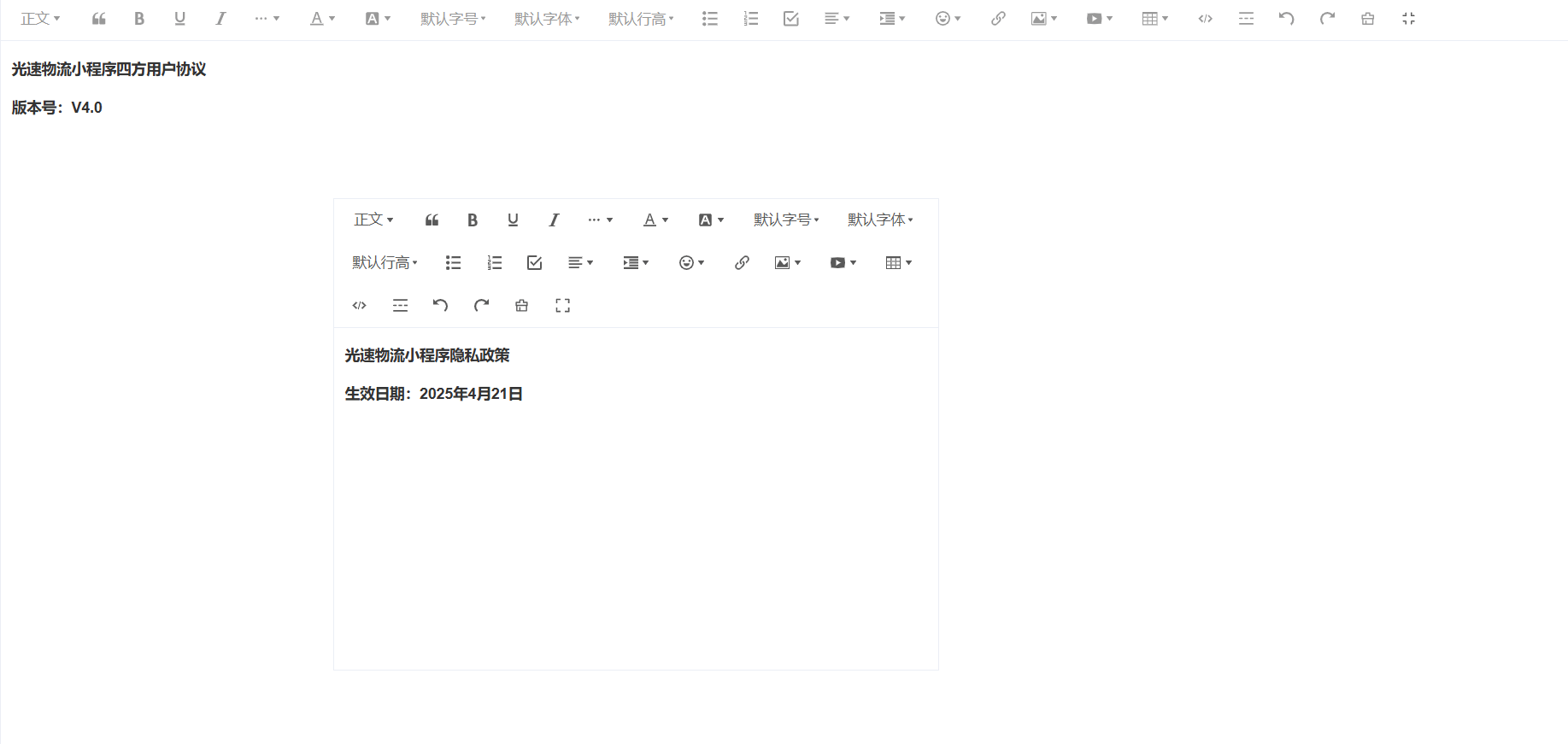
你好请问有两个富文本,点击其中一个全屏,另一个也会显示在中间,我知道是z-index影响的,但是怎么改呢?我对vue不熟悉
供参考:
请问不需要的按钮怎么隐藏?可以只隐藏当前页面的吗?
<FormItem :label="t('test.editor')" type="editor" v-model="baTable.form.items!.editor" prop="editor" @keyup.enter.stop="" @keyup.ctrl.enter="baTable.onSubmit(formRef)" :placeholder="t('Please input field', { field: t('test.editor') })" />
可以,自定义富文本配置请直接参考对应编辑器官方文档即可
能帮忙写个示例吗?页面直接引入框架的我能看懂,他套了一层<FormItem我看不懂😭
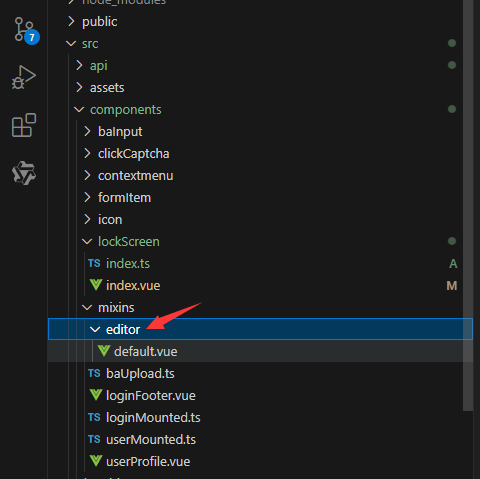
这里边
热更新下
开发环境下,安装了就肯定会有的
你好请问有两个富文本,点击其中一个全屏,另一个也会显示在中间,我知道是z-index影响的,但是怎么改呢?我对vue不熟悉


供参考:
请问不需要的按钮怎么隐藏?可以只隐藏当前页面的吗?
可以,自定义富文本配置请直接参考对应编辑器官方文档即可
能帮忙写个示例吗?页面直接引入框架的我能看懂,他套了一层<FormItem我看不懂😭
这里边
热更新下
- 1
前往