样式渲染问题
.close-icon {
color: v-bind('config.getColorVal("headerBarTabColor")') !important;
}
这是我的scss,页面渲染的时候成下面这样了
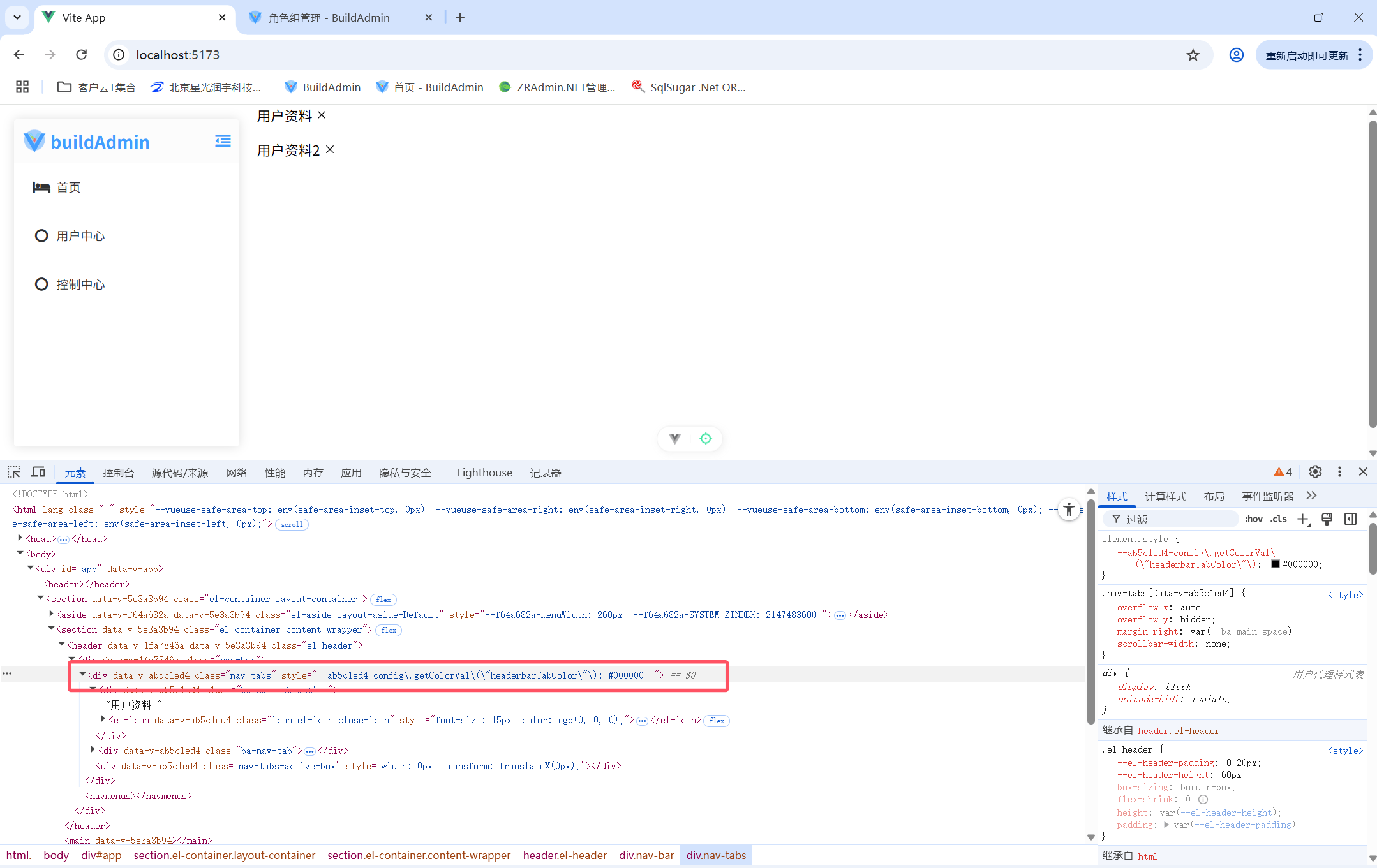
style="--ab5c1ed4-config.getColorVal\"headerBarTabColor\": #000000;"
为什么style不是getColorVal方法返回的具体的值
0个回答默认排序 投票数排序
没有更多回答了~
请先登录
.close-icon {
color: v-bind('config.getColorVal("headerBarTabColor")') !important;
}
这是我的scss,页面渲染的时候成下面这样了
style="--ab5c1ed4-config.getColorVal\"headerBarTabColor\": #000000;"
为什么style不是getColorVal方法返回的具体的值
没啥问题,你可以对比一下
十分感谢😀


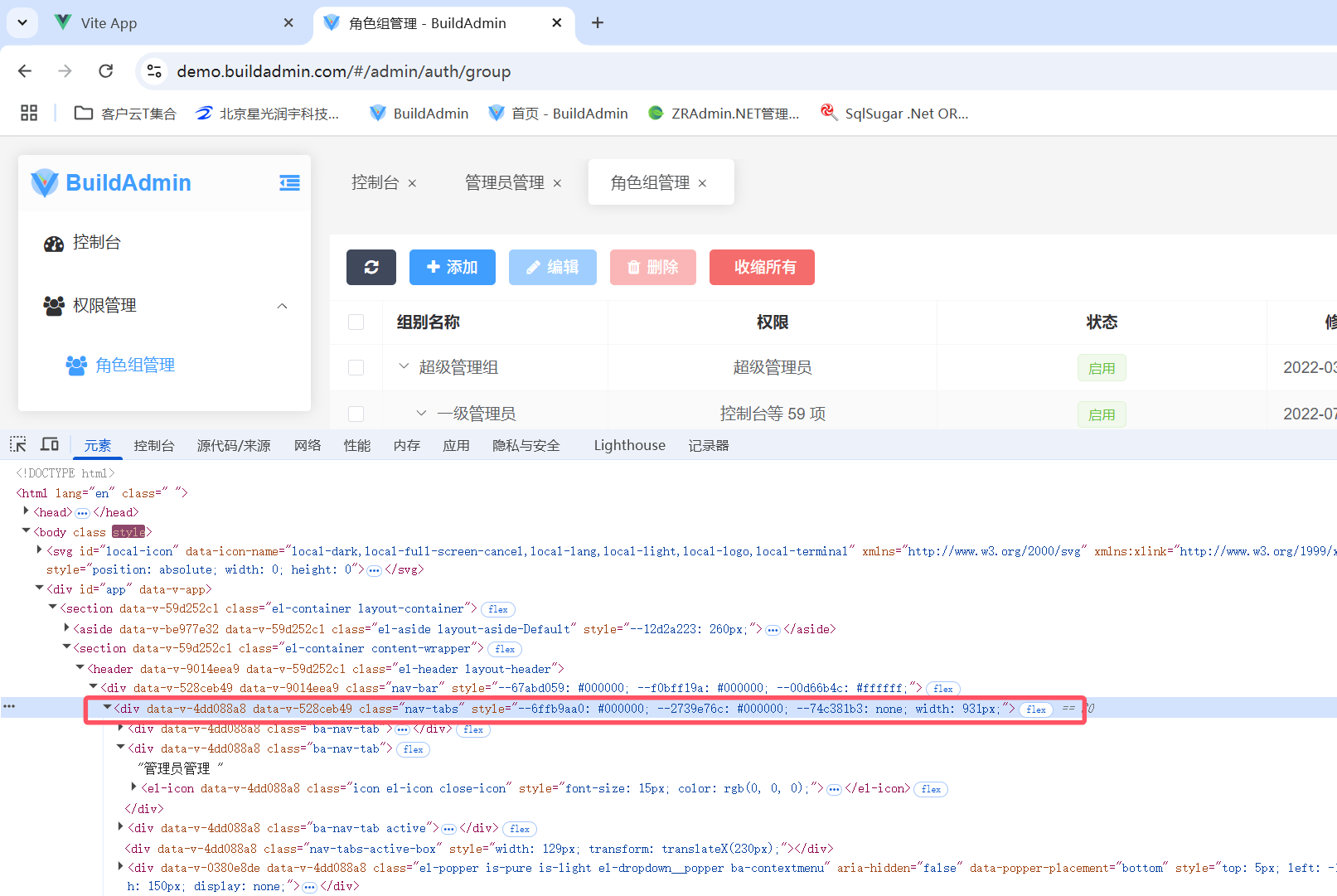
buildAdmin渲染成html是这样的,我的是这样的
这也没问题是吧,我看也能拿到具体的颜色,就是style里面的内容不一样