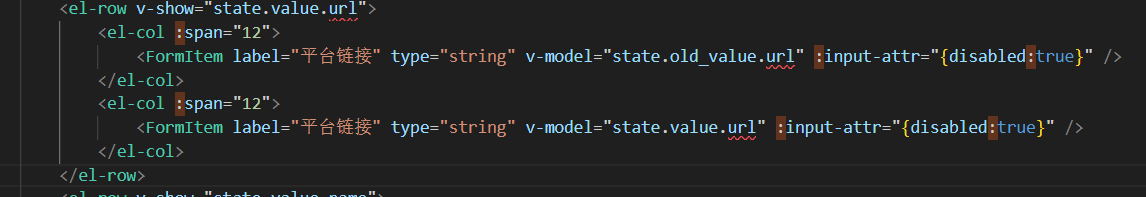
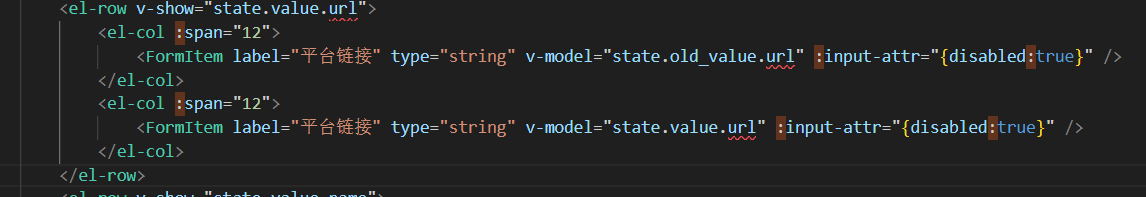
form表单能不能动态生成?

我想通过后台返回的N个字段,自动循环生成这个fromitem
比如后台返回 aaaa和bbbb则生成两个 fromitem。 或者直接生成html,然后绑定过来,有没有案例参考,大佬们。
ps:需求是:管理员审核用户在那个表操作什么数据,操作前和操作后的对比(不同表字段肯定不一样,为了方便阅读,我希望是我后台拼接字段说明,然后返回给前端,让用户使用方便)。
请先登录

我想通过后台返回的N个字段,自动循环生成这个fromitem
比如后台返回 aaaa和bbbb则生成两个 fromitem。 或者直接生成html,然后绑定过来,有没有案例参考,大佬们。
ps:需求是:管理员审核用户在那个表操作什么数据,操作前和操作后的对比(不同表字段肯定不一样,为了方便阅读,我希望是我后台拼接字段说明,然后返回给前端,让用户使用方便)。
思路都有了,表的字段是可以获取的,你循环生成就好了
是的,我知道是循环生成,但我不知道前端要怎么写,能不能直接循环生成vue,还是要生成什么还是要怎么绑定,我不清楚,所以我来问问
web\src\views\backend\user\user
打开你的项目这个目录
查看popupForm文件,按他的写法抄一下就行了
笔芯,但好像不是我的需求,我的formitem是空的,要动态生成
感谢老哥,问了下ai,得到一个v-for关键字,试试看能不能行
感谢老哥们,已经解决,要用v-for+设定常量+接受后台返回值,然后循环后台返回值
是用v-for,新入手VUE的是吧,我以为你知道
- 1
前往