请问“CRUD的index.vue操作列怎么固定不滚动?CRUD时能否控制列表显示的字段?”
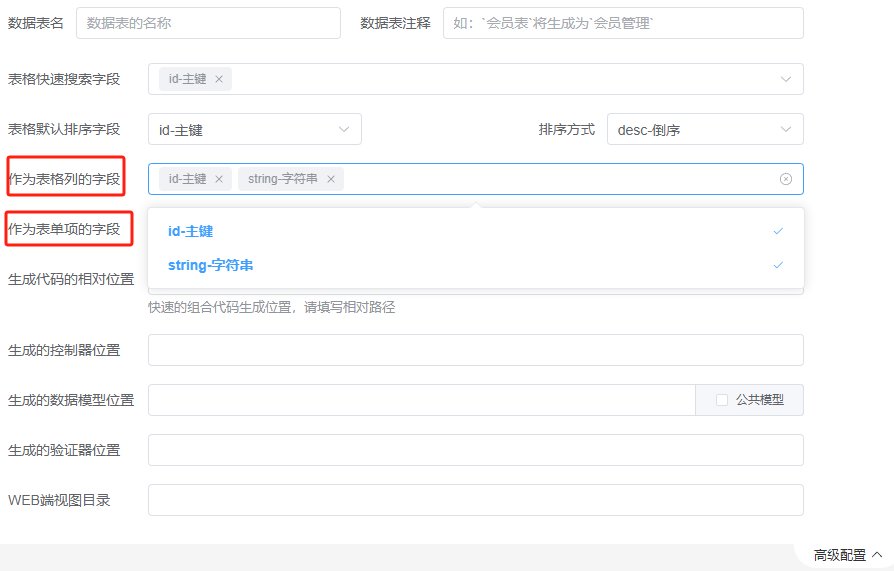
固定列需要使用 fixed 属性,详细请看element文档。CRUD时可以控制列表显示的字段,在 高级配置 中: 设置 作为表格列的字段 把不需要显示的取消选择即可:
高级配置
作为表格列的字段
哦,我说怎么看到的crud界面不一样,在高级里....,谢谢提醒。就是固定最后一列还要再看看。
锁定操作列已解决,在index.vue页面最后一列加上,fixed:'right' 靠右固定。 true时按钮会放在左边首列固定。
固定列需要使用 fixed 属性,详细请看element文档。CRUD时可以控制列表显示的字段,在


高级配置中:设置
作为表格列的字段把不需要显示的取消选择即可:哦,我说怎么看到的crud界面不一样,在高级里....,谢谢提醒。就是固定最后一列还要再看看。