求助前端大佬们, 一个ElementPlus数据渲染和更新的问题
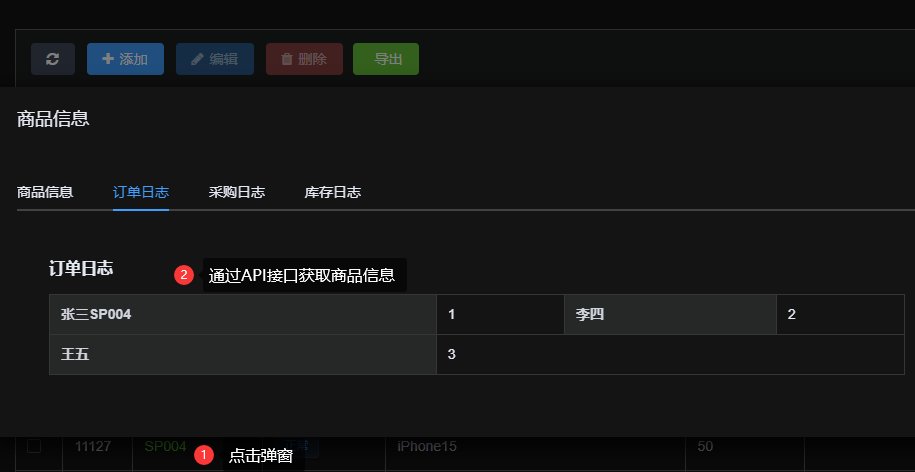
有这样一个页面, 列表也点击商品编号, 弹窗显示商品信息; 但是目前有一个问题, 就是关闭弹窗后, 点击下一个商品, 显示的还是上一个的商品信息, 是不是需要监听id的变化?

1.首页 index.vue
vue
<el-link type="success" @dblclick="openDetail(scope.row.id)">{{scope.row.id}}</el-link>
<Detail :id="openId" />2.弹窗页面
vue
<template>
<div>
<el-dialog v-model="isOpen" title="商品信息">
<el-tabs v-model="activeName" class="demo-tabs" @tab-click="handleClick">
<el-tab-pane label="商品信息" name="content1">{{ content1 }}</el-tab-pane>
<el-tab-pane label="订单日志" name="content2">
<el-descriptions title="订单日志" :column="2" :border="true">
<el-descriptions-item v-for="item in content2" :label="item.title" >{{ item.id }}</el-descriptions-item>
</el-descriptions>
</el-tab-pane>
<el-tab-pane label="采购日志" name="content3">{{ content3 }}</el-tab-pane>
<el-tab-pane label="库存日志" name="content4">{{ content4 }}</el-tab-pane>
</el-tabs>
</el-dialog>
</div>
</template>
cleanXss
import { ref, inject } from 'vue'
import type { TabsPaneContext } from 'element-plus'
import {getGoodsInfo, getGoodsOrder} from '/@/api/public/goods/goods'
const activeName = ref('content1')
const content1 = ref();
const content2 = ref([] as any[]);
const content3 = ref();
const content4 = ref();
const props = defineProps({
id: String, // 假设 title 是字符串类型,根据你的实际需要修改
})
const handleClick = (tab: TabsPaneContext, event: Event) => {
console.log(tab.index);
switch (tab.index) {
case '0':
content1.value = "获取商品信息";
break;
case '1':
// content2.value = [{title:"张三", id: 90}, {title:"李四", id: 23}];
getGoodsOrder(props.id).then( (res) => {
content2.value = res.data.list
})
break;
case '2':
content3.value = "获取采购日志";
break;
case '3':
content4.value = "获取库存日志";
break;
}
}
// 弹窗
const isOpen = inject('isOpen')
cleanXss请先登录


很简单啊,大概率是api返回没那么快,弹窗里还是之前的信息,加个方法,关闭弹窗的时候把弹窗的信息置空就好了
感谢, 我试试
- 1
前往