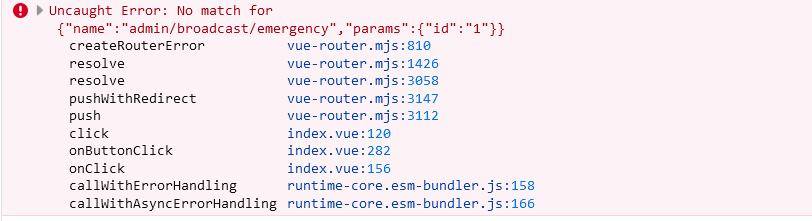
使用router 跳转页面 跳转后到了loading
来个爹救一下😭
import {useRouter} from 'vue-router' const router = useRouter() const edit = (id: number) => { router.push({ name: 'admin/edit', params: { id: id } }) }
哥,还是有问题
解决了谢谢哥
您好 ,你是怎么解决的呀?
import { reactive } from 'vue' import { useRouter } from 'vue-router'
const router = useRouter()
const state = reactive({ collapseActiveName: ['create', 'dynamic-route', 'tabs'], createRoute: { id: '', name: '/admin/broadcast/emergency', path: '/admin/broadcast/emergency', component: '/@/views/backend/broadcast/time/index.vue', }, }) click: (row: TableRow, field: TableColumn) => { console.log() //打印当前行的row console.log(row) //跳转页面到紧急广播 // router.push({path: 'admin/broadcast/emergency'}) //跳转页面到紧急广播,原地跳转,不打开新的页面
router.push({ path: state.createRoute.path }) },
原来这样,我一直在想这个怎么跳,只是不懂,为什么这个跳这么复杂,不能象HTML那样一行就可以
为什么还是loading啊
来个爹救一下😭
哥,还是有问题
解决了谢谢哥
您好 ,你是怎么解决的呀?
import { reactive } from 'vue'
import { useRouter } from 'vue-router'
const router = useRouter()
const state = reactive({
collapseActiveName: ['create', 'dynamic-route', 'tabs'],
createRoute: {
id: '',
name: '/admin/broadcast/emergency',
path: '/admin/broadcast/emergency',
component: '/@/views/backend/broadcast/time/index.vue',
},
})
click: (row: TableRow, field: TableColumn) => {
console.log()
//打印当前行的row
console.log(row)
//跳转页面到紧急广播
// router.push({path: 'admin/broadcast/emergency'})
//跳转页面到紧急广播,原地跳转,不打开新的页面
原来这样,我一直在想这个怎么跳,只是不懂,为什么这个跳这么复杂,不能象HTML那样一行就可以
为什么还是loading啊
- 1
前往