安装 clodop 打印控件 注册语句无效
1 版本 安装了clodop 打印控件 注册语句无效 如果是普通的html 就注册成功 只有在这个框架里不行 如果是普通的vue3 也是可以的
1个回答默认排序 投票数排序

YANG001
这家伙很懒,什么也没写~
1年前
这描述比较草率了,clodop并不是每个人都用,注册语句是个啥也不知道,不过如果是通过composer给框架拉该依赖发现以往的方式失效,那可能是框架的最低php版本限制等造成你拉到了最新的clodop,以往的代码不能用了
php回复YANG001
这家伙很懒,什么也没写~
1年前

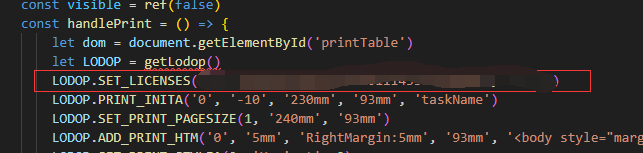
注册语句就是这个 不是通过依赖拉去的 是从官网下载的js 自己改造的 就是注册不成功 普通的页面就没有任何问题

YANG001回复php
这家伙很懒,什么也没写~
1年前

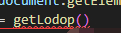
不用到注册语句,getLodop时看起来已经红了
请先登录
等待解答
热门问题


亲测可用
LodopFuncs.js代码
先要打开电脑上的clodop才能正常调用代码,要不然会报错
clodop确实好用,但是直接LODOP.PRINT()是带水印的,去水印又太贵,无奈放弃了
用是没问题 只是去水印的注册语句不行 如果是普通的html 注册语句就完全没有问题 确实有点奇怪