BuildAdmin表格不换行表格
文件目录:src\components\table\column\index.vue
变动代码:attr['show-overflow-tooltip'] = true
完整代码:
language
cleanXss
import { defineComponent, createVNode, reactive } from 'vue'
import { ElTableColumn } from 'element-plus'
import { uuid } from '/@/utils/random'
export default defineComponent({
name: 'Column',
props: {
attr: {
type: Object,
required: true,
},
},
setup(props, { slots }) {
const attr = reactive(props.attr)
attr['column-key'] = attr['column-key'] ? attr['column-key'] : attr.prop || uuid()
attr['show-overflow-tooltip'] = true
return () => {
return createVNode(ElTableColumn, attr, slots.default)
}
},
})
cleanXss请先登录
ac1ecfade4a2927795be39a59023f8d163eda33d.jpg)

建议详细描述你想要的,目前来看,你开了超出隐藏,肯定不会换行,除非自定义渲染
这个是经验分享帖子
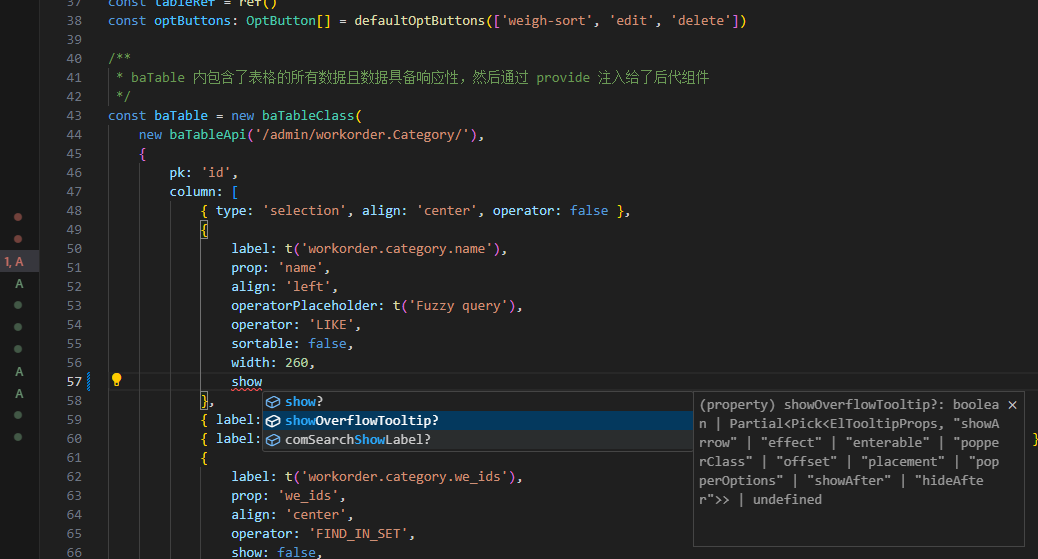
😂原来如此,感谢分享,不过加属性不用改内置组件,直接在这里就可以了,还有提示

支持
- 1
前往