已通过crud生成了基本的表格增查改删,但想通过自定义的vue组件对这些数据表进行CRUD,并在左侧面板有菜单,如何实现

非常感谢作者的付出,试过很多低代码平台,感觉buildAdmin非常流畅丝滑,界面也做得非常漂亮,所以选择buildAdmin进行二开。
目前想将这个组件作为一个页面插入到系统中,如标题所述,应该如何做,大致思路是什么
请先登录

非常感谢作者的付出,试过很多低代码平台,感觉buildAdmin非常流畅丝滑,界面也做得非常漂亮,所以选择buildAdmin进行二开。
目前想将这个组件作为一个页面插入到系统中,如标题所述,应该如何做,大致思路是什么
对数据表的操作直接走api就行,前端发送请求,api内接受请求数据并修改数据库内数据
BuildAdmin生成的代码包含前端后端的CRUD实现,如果你要把前端改造成自己的,看看生成出来的服务端代码是怎么写的即可
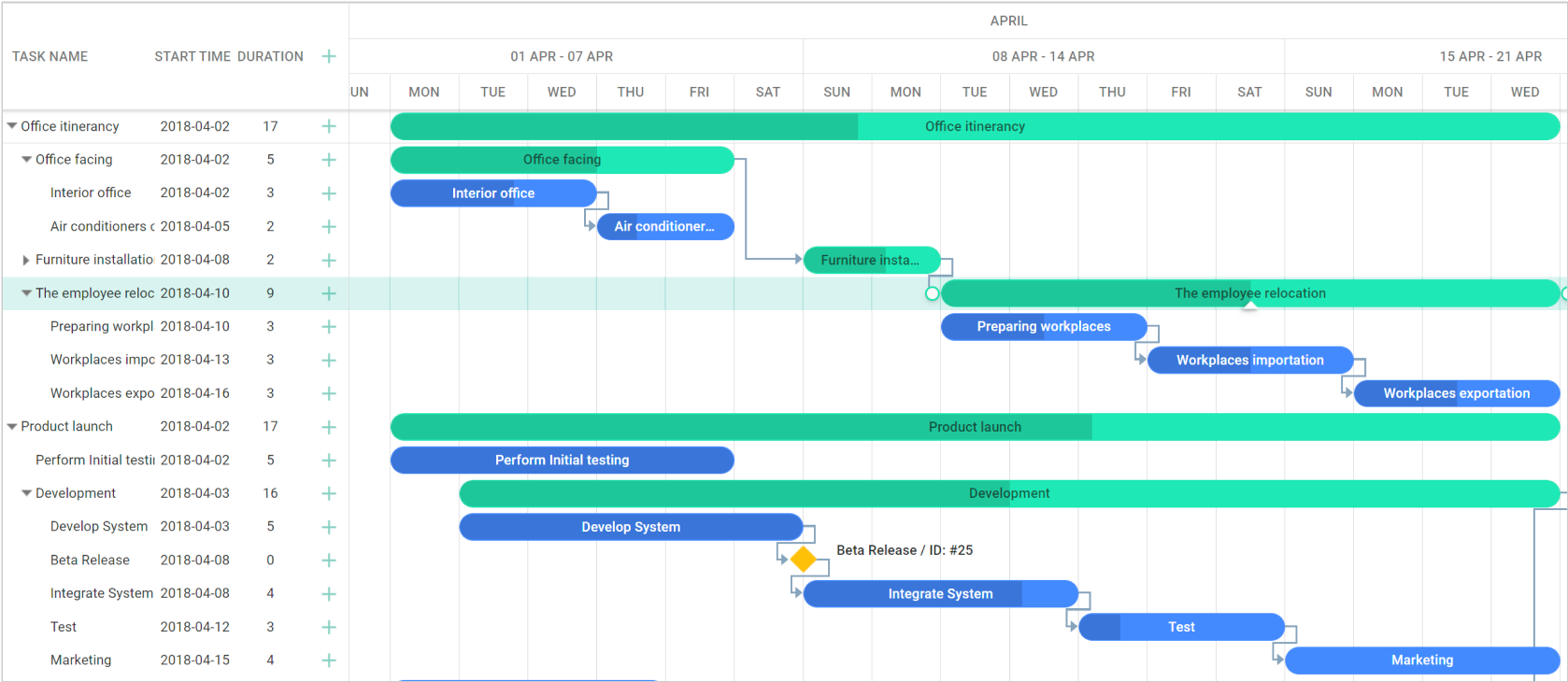
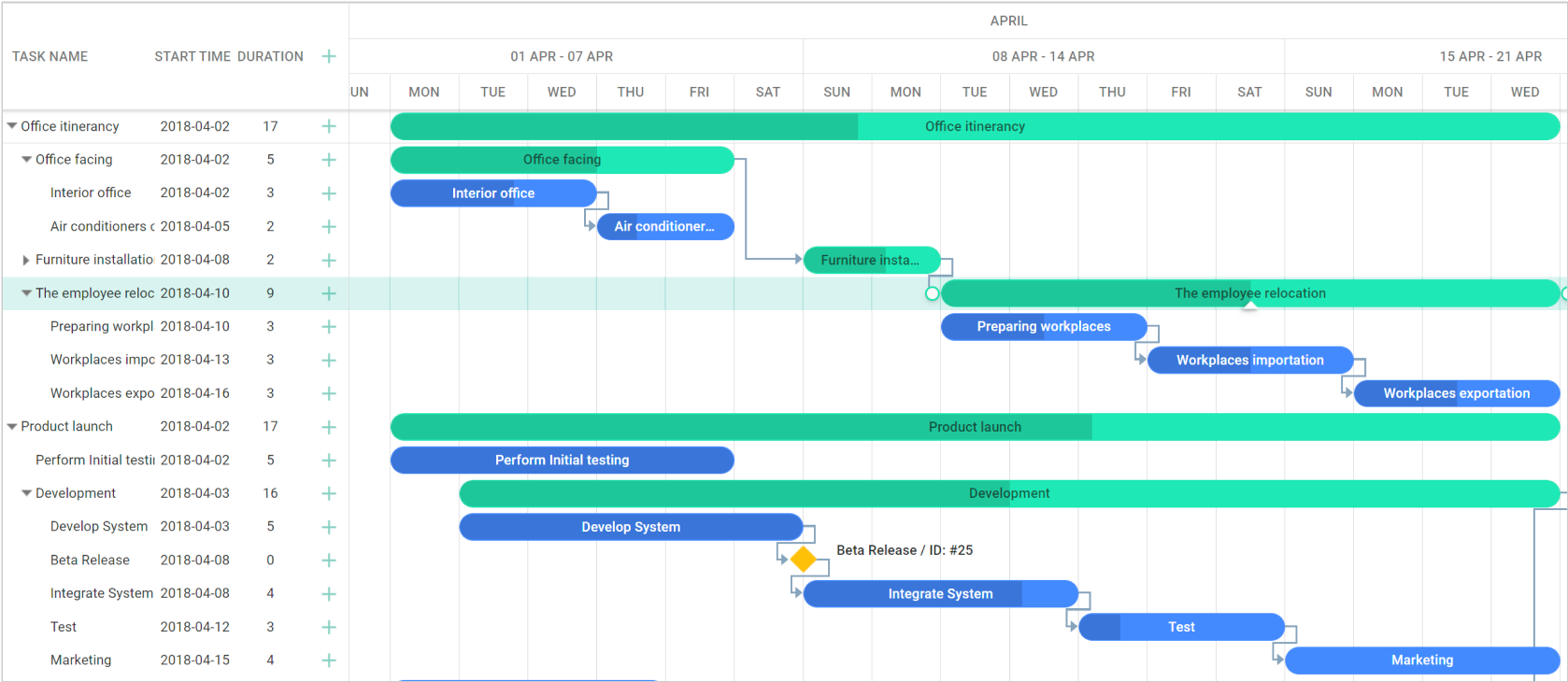
DHTMLX甘特图
DHTMLX甘特图的vue组件实现demo
你好,原理我都清楚,但其实我对php和ts写的vue3都不熟😂
我的目的不是要把前端全部改造成自己的,前端整体视图框架还是用buildamin自己的,我就是想把上面这个组件作为一个单独的标签页融入到前端的后台整体视图中,也就是左侧有个sidebar,sidebar上有导航到这个组件的链接,点击后,主视图中就会有一个新的标签页视图生成,这个页面视图就是我上述要插入的组件。目前我的疑问就是:
1.怎么生成访问到这个页面视图所需的合法权限url资源路径
2.怎么在后台整体视图左侧的sidebar上生成一个导航菜单项
非常感谢
这是我在基于BuildAdmin文档建立的对话式AI知识库服务中问的问题:
这是阿里千问turbo的回答:
请问,按这样操作是否可行
chatgpt-3.5第一次回答:
生成访问到自定义Vue组件页面视图所需的合法权限URL资源路径:
在BuildAdmin中,你可以使用路由守卫来实现权限控制。路由守卫可以在用户访问某个URL之前进行权限验证,如果用户没有权限,则可以重定向到其他页面或显示错误信息。
首先,在路由配置文件中定义你的自定义Vue组件的路由,并为其添加一个meta字段,用于存储该页面所需的权限信息。例如:
然后,在路由守卫中进行权限验证。你可以在全局路由守卫中检查每个路由的meta字段,并根据用户的权限信息进行判断。例如:
在上述代码中,
isLoggedIn()和hasRequiredRoles()是自定义的函数,用于检查用户是否已登录和是否具备特定角色权限。在BuildAdmin后台整体视图左侧的sidebar上生成一个自定义Vue组件的导航菜单项:
在BuildAdmin中,通常使用一个菜单配置文件来定义sidebar的菜单项。你可以在菜单配置文件中添加一个新的菜单项,用于显示你的自定义Vue组件。例如:
在上述代码中,
title表示菜单项的标题,icon表示菜单项的图标,route表示菜单项对应的路由路径。然后,在sidebar组件中,你可以根据菜单配置文件来生成菜单项。例如:
chatgpt3.5第二次回答:
例如,你可以在Vue组件中使用
$router.push方法来生成访问URL资源路径:在上述示例中,我们将权限标识符作为查询参数传递给URL。你可以根据你的需求来决定如何将权限标识符传递给URL。
例如,你可以在侧边栏配置文件中添加以下代码:
在上述示例中,我们指定了菜单的标题为"Custom Component",图标为"custom-icon",并将路由路径指定为"/custom-component-view",这与你在第一个问题中生成的访问URL资源路径相对应。
通过执行上述步骤,你就可以在buildadmin后台的侧边栏上生成一个自定义Vue组件的导航菜单项。
- 1
前往