迷惑的 { data } 这个 data 是在哪里定义呢?又该如何使用
这里面的{ data } 不知道该如何使用, 不能改名,有时候必须要放在函数外面,也不知道是在哪里定义,不知道该如何使用。😩
language
const loadData = async () => {
const { data } = await getBalanceLog(state.currentPage, state.pageSize)
if (data.value?.code == 1) {
state.pageLoading = false
state.logs = data.value.data.list
state.total = data.value.data.total
mainScrollbarRef?.value?.scrollTo(0, 0)
}
}
loadData()请先登录



const res = await getBalanceLog(state.currentPage, state.pageSize)你可以这样,看看res是什么直接这样好象放在哪里都能得到数据,,不能加 {} ,如果加了这个 {},那只能data 可以,奇怪,看来可以直接获取
你把我逗乐了,这是语法,解构赋值,最基础的变量赋值语法!
看看解构赋值
或者
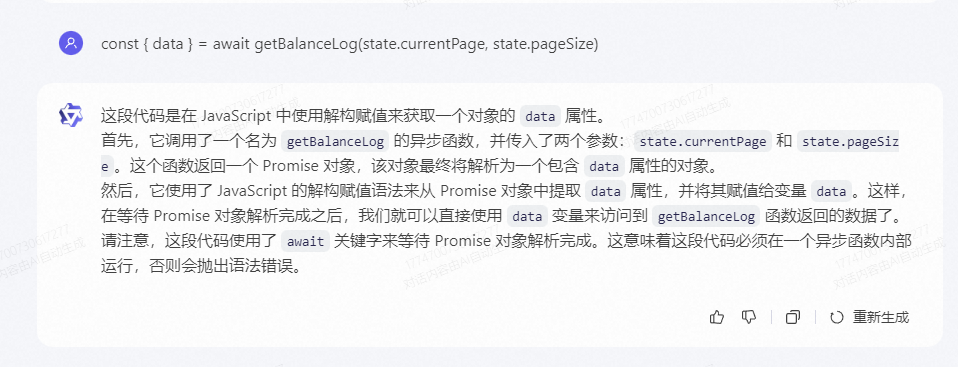
用通义千问
- 1
前往