怎么自定义一个vue页面让其自动渲染成功呢包括权限自定义列
怎么自定义一个vue页面让其自动渲染成功呢包括权限功能
1个回答默认排序 投票数排序

苏晓生
在藏经阁
1年前
什么意思?
按权限可见?
例如:A 能看见 B 看不见?
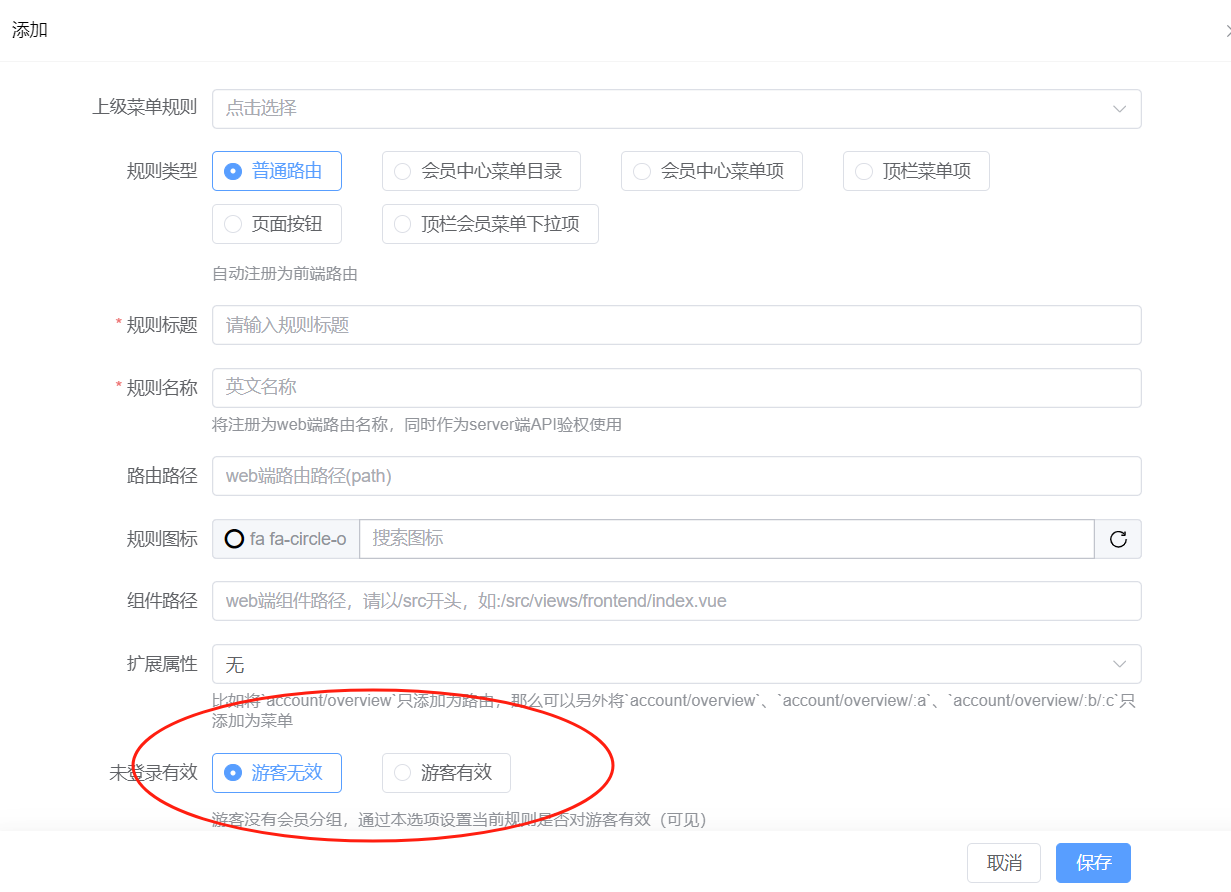
你看一下buildadmin 的前端组件的导航菜单,其中有一个 游客可见,游客不可见

实现原理还是判断用户的权限是否包含该路由或按钮

we15123回复苏晓生
程序开发 前后端 全栈开发搭建 python php golang nodejs vue uniapp 脚本开发 易语言
1年前
我的意思是 纯elementui-plus代码的独立文件怎么和后台关联上而不是一键生成
请先登录
热门问题

已自行解决
你好,现在也是遇到了同样的问题,请问如何解决的