设置缓存禁用无效?onMounted也只会执行一次?

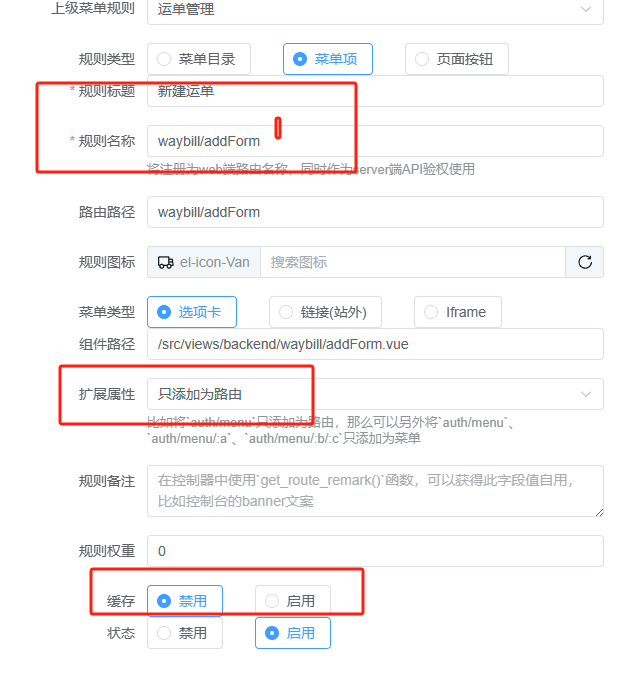
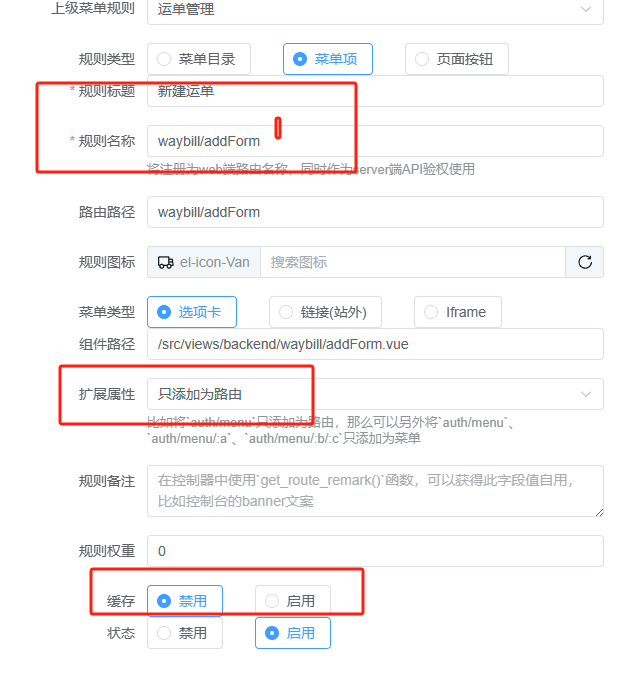
这么个页面,设置了以后,缓存无法禁用。onMounted也只会执行一次。这个要怎么彻底销毁这个页面?
2024年1月4日 更新
解决方案:自己在main.vue 中维护状态,确保不再navbar的页面正确关闭即可。
请先登录
热门问题

这么个页面,设置了以后,缓存无法禁用。onMounted也只会执行一次。这个要怎么彻底销毁这个页面?
2024年1月4日 更新
解决方案:自己在main.vue 中维护状态,确保不再navbar的页面正确关闭即可。
请看elment 手册
这是页面 不是 dialog 。。。莫非你意思是我页面用dialog套起来 ?不会吧……
如果是页面,你用完了不刷新?
如果不刷新,为啥不是dialog 之类的模态框?
https://element-plus.org/zh-CN/component/drawer.html
这个可能我没说清楚,我是说,只添加为路由的 页面在关闭后,再次打开仍旧会保留一些之前的状态、参数。不选只添加为路由的页面,就没有这个问题。我截图你看了吧?截图那种情况,怎么可能用 dialog 之类的模态框?用模态框还用加路由……
- 1
前往