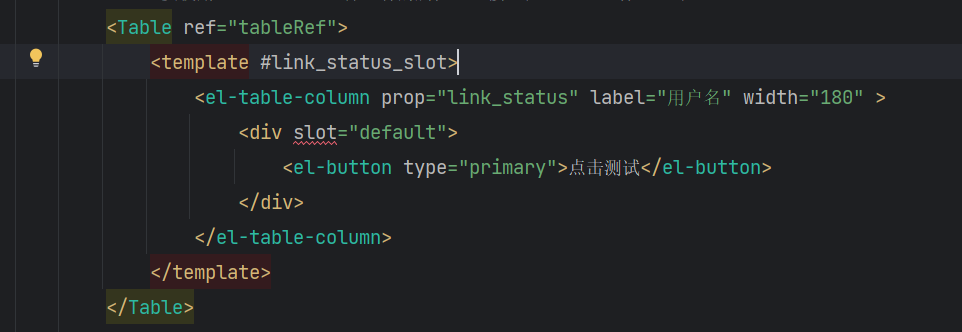
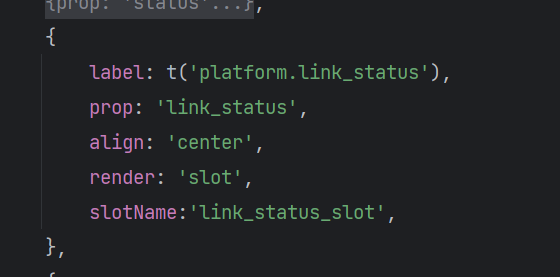
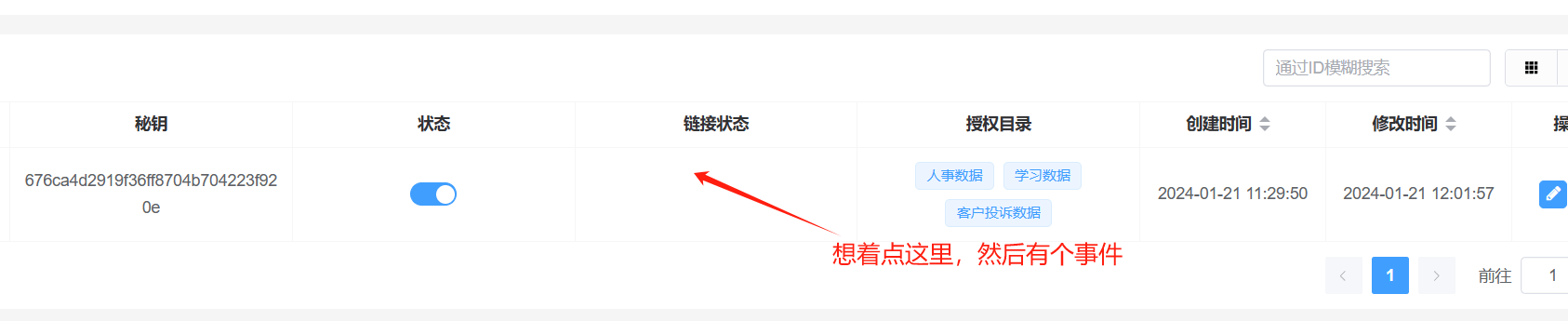
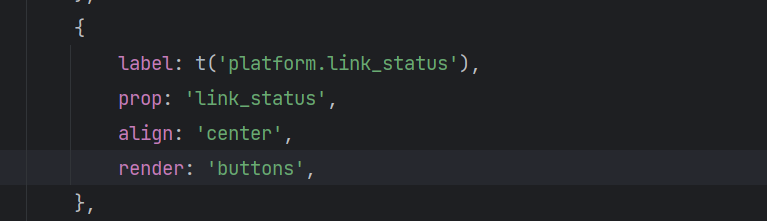
请教一个问题,怎么在表格里面添加按钮呢

我直接这么写,好像没啥作用

4个回答默认排序 投票数排序
Bluely
这家伙很懒,什么也没写~
1年前
这个需求很常见,感谢分享
lzlshow
这家伙很懒,什么也没写~
1年前
很棒,这种需求挺常见的,官方为什么不增加这种案例,我想不明白
牛蛙点点回复lzlshow
这家伙很懒,什么也没写~
1年前
有吧,就是那一列定义成插槽而已,实在找不到的话看看源码或者看下element的文档应该都行的

netbios
这家伙很懒,什么也没写~
1年前
学习到了,谢谢分享
sdrzlyl
这家伙很懒,什么也没写~
1年前
刚需,感谢分享
请先登录



解决了