我想要在FormItem中使用Autocomplete 组件“自动补全输入框”的功能,自己试了好久没成功。求助一下大神们。 想把这段代码加上自动补全的功能。有大神修改过,能帮一下吗?
如果你想使用的是浏览器的自动补全 参考这个链接 autocomplete 原生值都有哪些 添加后渲染再浏览器上 会自动添加自动补全属性
<!-- 原生使用方式 --> <FormItem :label="t('order.order_sn')" type="string" v-model="baTable.form.items!.order_sn" :input-attr="{ autocomplete:'given-name' }" prop="order_sn" :placeholder="t('Please input field', { field: t('order.order_sn') })" />
如果你想使用element 的自动补全,目前build框架好像没有这个组件 但是有两个方案 ①: 用 type="remoteSelect" 远程搜索,让后端出个接口补全 ②: 用 type="select" 的方式
<!-- select 使用方式--> <FormItem :label="t('order.order_sn')" type="select" v-model="baTable.form.items!.order_sn" :data="{ content: { '0': 'VUE2.0', '1': 'VUE3.0', '2': 'PHP' } }" :input-attr="{ filterable: true }" prop="order_sn" :placeholder="t('Please input field', { field: t('order.order_sn') })" />
如果你想使用的是浏览器的自动补全

参考这个链接
autocomplete 原生值都有哪些
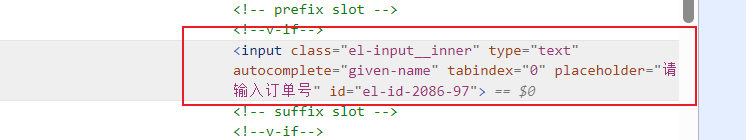
添加后渲染再浏览器上 会自动添加自动补全属性
如果你想使用element 的自动补全,目前build框架好像没有这个组件
但是有两个方案
①: 用 type="remoteSelect" 远程搜索,让后端出个接口补全
②: 用 type="select" 的方式
- 1
前往