本地没有任何问题,但打包到线上后,部分菜单栏就访问不到了 这是可访问的 这是访问不到自动跳转控制台的
本地没有任何问题,执行npm run build打包部署到线上后就出现问题了,清理过缓存,数据库也重新同步过了,求问大佬们可能是哪方面的问题
看看线上登录后,获取菜单的接口里面数据是怎么样的
npm run build只是打包,文件不会自动移动到合适的位置,也就访问不到,推荐使用后台右上角WEB终端中的重新发布功能,才是能够自动移动文件的
npm run build
重新发布
大佬您好 我这边用localhost:1818访问正常然后用终端里的重新发布会执行失败报
Error: Command execution succeeded, but callback execution failed
然后我用127.0.0.1:8000访问遇到了和线上一样的问题,然后重新发布也是失败,和localhost一样,请问该怎么解决😞
这个错误的意思是:打包命令是执行成功的,但是将编译产物移动至根目录/public时失败了,说白了就是移动文件失败,你可以检查下权限问题
根目录/public
额,我这边检查了一下,权限没啥问题,或者可能有啥我不知道的地方权限有问题,能麻烦您告诉我吗😭
实在不行 手动移动呗
就是拥有public目录的写入权限即可,或者你可以看下\ba\Terminal::mvDist方法,就是它执行失败了
public目录
\ba\Terminal::mvDist
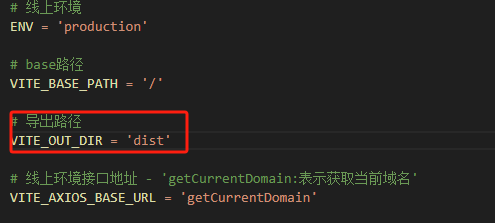
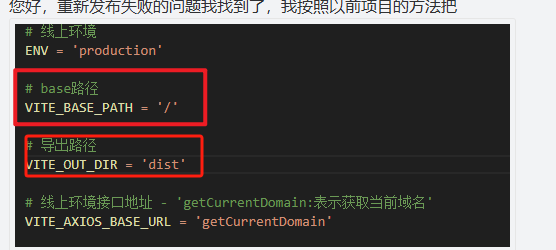
您好,重新发布失败的问题我找到了,我按照以前项目的方法把 改成admin了,打包也能打包成admin,但找不到assets和index 我在成功重新发布并将assets和index同步到服务器后,部分原来找不到的页面现在可以正常访问,但还有一个菜单依旧找不到页面,这次在127.0.0.1:8000和localhost:1818都可以正常访问
改成 ./
还是不行😭,其他所有菜单都能正常访问,只有一个菜单访问不到页面,自动跳转控制台
在本地所有都是正常的,只有重新发布并同步到服务器访问不到那个页面
线上的菜单规则,数据库都检查过了,目前我认为还是打包的问题
直接把菜单输入到url里面 看看啥情况 如果还是不行,检查一下菜单是否和vue地址一样 比如文件名大小写这些;如果是线上这样 那要看看你是怎么部署的,感觉你这个像是nginx 配置了默认文件 导致的
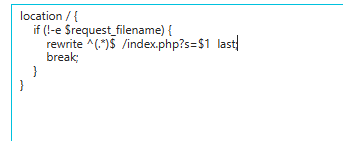
大佬您好,我试过并检查过了,也是直接跳转控制台,nginx我不是很懂,但应该不是吧 这是nginx配置
部署的话我是按照文档直接把assets和index上传到项目的public文件夹下
看看线上登录后,获取菜单的接口里面数据是怎么样的
npm run build只是打包,文件不会自动移动到合适的位置,也就访问不到,推荐使用后台右上角WEB终端中的重新发布功能,才是能够自动移动文件的大佬您好
我这边用localhost:1818访问正常然后用终端里的重新发布会执行失败报
然后我用127.0.0.1:8000访问遇到了和线上一样的问题,然后重新发布也是失败,和localhost一样,请问该怎么解决😞
这个错误的意思是:打包命令是执行成功的,但是将编译产物移动至
根目录/public时失败了,说白了就是移动文件失败,你可以检查下权限问题额,我这边检查了一下,权限没啥问题,或者可能有啥我不知道的地方权限有问题,能麻烦您告诉我吗😭
实在不行 手动移动呗
就是拥有
public目录的写入权限即可,或者你可以看下\ba\Terminal::mvDist方法,就是它执行失败了您好,重新发布失败的问题我找到了,我按照以前项目的方法把
改成admin了,打包也能打包成admin,但找不到assets和index
我在成功重新发布并将assets和index同步到服务器后,部分原来找不到的页面现在可以正常访问,但还有一个菜单依旧找不到页面,这次在127.0.0.1:8000和localhost:1818都可以正常访问
改成 ./

还是不行😭,其他所有菜单都能正常访问,只有一个菜单访问不到页面,自动跳转控制台
在本地所有都是正常的,只有重新发布并同步到服务器访问不到那个页面
线上的菜单规则,数据库都检查过了,目前我认为还是打包的问题
直接把菜单输入到url里面 看看啥情况 如果还是不行,检查一下菜单是否和vue地址一样 比如文件名大小写这些;如果是线上这样 那要看看你是怎么部署的,感觉你这个像是nginx 配置了默认文件 导致的
大佬您好,我试过并检查过了,也是直接跳转控制台,nginx我不是很懂,但应该不是吧
这是nginx配置
部署的话我是按照文档直接把assets和index上传到项目的public文件夹下
- 1
前往