其他都语言化了,怎么把左侧生成的菜单也跟随语言化
可以填写语言包中的翻译key,然后在渲染前进行翻译
这个key设置了,前端不进行渲染翻译直接显示key啊,lang/en和cn都设置了key
默认是没有翻译的,找到菜单组件渲染标题的地方,手动加上t函数翻译即可,只是这样一来,所有的菜单项都需要有对应key和翻译,不然控制台会有警告
t
具体是怎么操作,有没有童鞋成功的,目前确实有点怪异,切换为英文后,只有菜单栏还是中文。
操作如下:
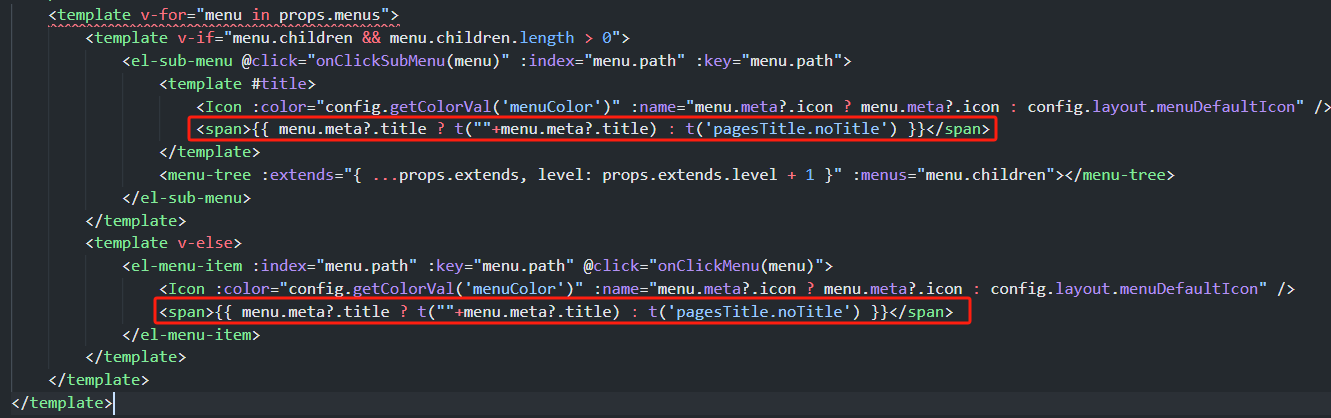
修改 layouts/backend/components/menus/menuTree.vue 文件中的 menu.meta?.title。参考如下:
menu.meta?.title
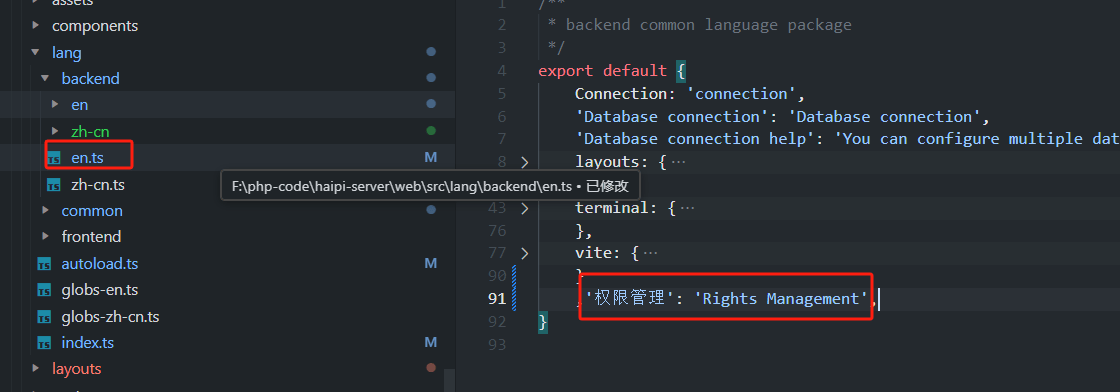
在lang/backend/en.ts 和zh-cn.ts(这个可以忽略) 增加翻译keys:
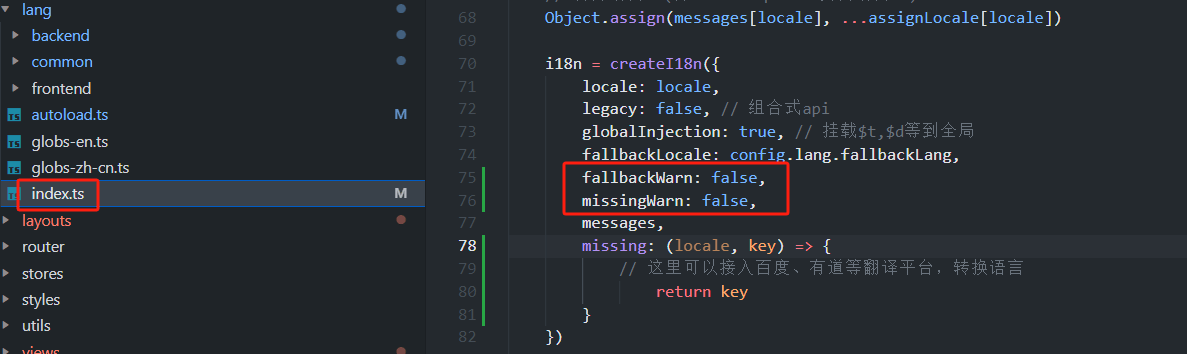
忽略翻译警告,在lang/index.ts修改如下配置: 参考代码:
i18n = createI18n({ locale: locale, legacy: false, // 组合式api globalInjection: true, // 挂载$t,$d等到全局 fallbackLocale: config.lang.fallbackLang, fallbackWarn: false, missingWarn: false, messages, missing: (locale, key) => { // 这里可以接入百度、有道等翻译平台,转换语言 return key } })
可以填写语言包中的翻译key,然后在渲染前进行翻译
这个key设置了,前端不进行渲染翻译直接显示key啊,lang/en和cn都设置了key
默认是没有翻译的,找到菜单组件渲染标题的地方,手动加上
t函数翻译即可,只是这样一来,所有的菜单项都需要有对应key和翻译,不然控制台会有警告具体是怎么操作,有没有童鞋成功的,目前确实有点怪异,切换为英文后,只有菜单栏还是中文。
操作如下:
修改 layouts/backend/components/menus/menuTree.vue 文件中的

menu.meta?.title。参考如下:在lang/backend/en.ts 和zh-cn.ts(这个可以忽略) 增加翻译keys:

忽略翻译警告,在lang/index.ts修改如下配置:

参考代码:
- 1
前往