远程下拉remoteSelect的el-option实现显示个字段远程下拉FormItem
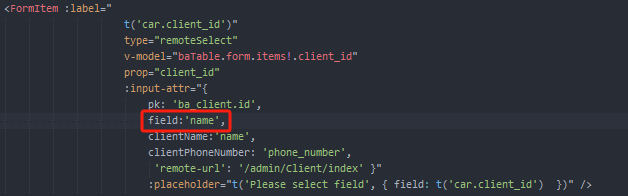
popupForm.vue表单组件中远程下拉只传递一个field字段给子组件remoteSelect.vue

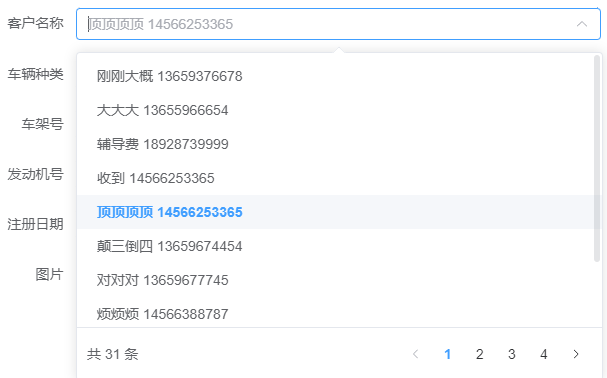
现在需要传递两个字段name,phoneNumber给子组件remoteSelect.vue,实现这样的效果

但是改了remoteSelect.vue中el-option的:label值后,会导致其他的的下拉组件无法使用
:label原来为:
:label="item[field]"
后改为
label="item[clientName]+' '+item[clientPhoneNumber]"

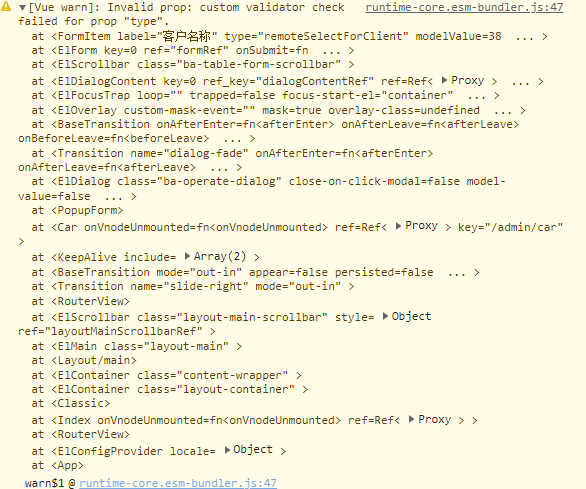
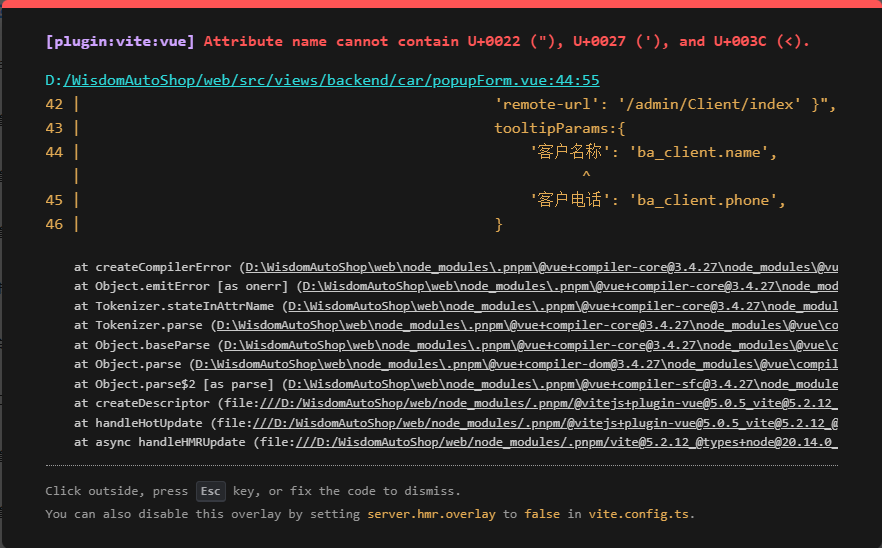
想重新写一个组件remoteSelectForClient单独使用,但是引用会报错,已设置popupForm.vue中FormItem的type="remoteSelectForClient"

:label标签中又无法写判断语句,请各位老师指导
2个回答默认排序 投票数排序

momo
这家伙很懒,什么也没写~
1年前
找到这个组件源码 改一下
haohack
这家伙很懒,什么也没写~
1年前
我也发现了,这个找了好几个地方都不对,你们搞定了吗?

jiaoziii0937回复haohack
这家伙很懒,什么也没写~
12月前
楼上的老哥已经解释的很清楚,用labelFormatter属性,还写了示例,仔细看一下
请先登录

你但凡是看下文档或者远程下拉的源码都不至于这么折腾
设置tooltipParams属性吗?效果不太一样啊,需要鼠标方到字段上才显示,而且设置了报错😴
请指导一下
就很奇怪,明明的明摆的东西
另外你复制的代码中含有特殊符号才导致这个报错,它可能是某种特殊的引号或者空格,报错提示得很清楚,而且经测试你这个符号不是复制自文档