弹窗问题

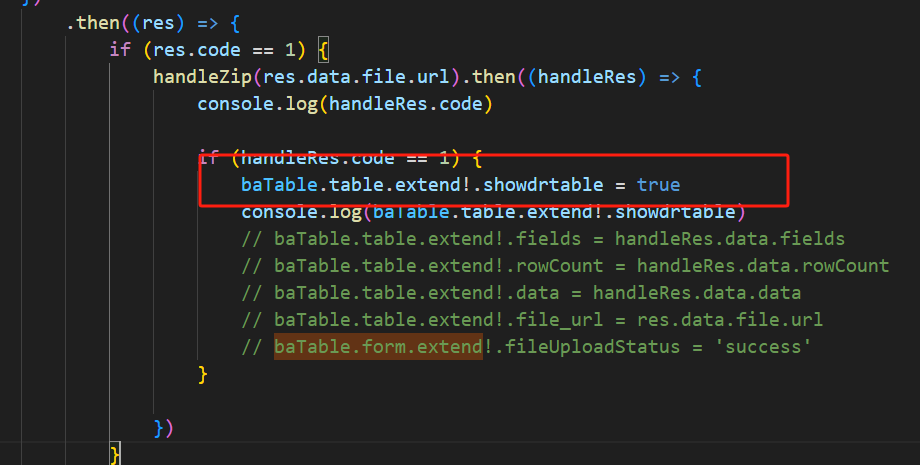
这个地方做了一个弹出新窗的事件,为什么新窗无法弹出呢
新窗的代码
language
<template>
<div>
<el-dialog title="导入预览" width="80%" v-model="baTable.table.extend!.showdrtable" class="pre-import-dialog"
top="5vh">
sss
</el-dialog>
</div>
</template>
cleanXss
import { inject, reactive, onMounted } from 'vue'
import type baTableClass from '/@/utils/baTable'
import { importXls } from '/@/api/backend/routine/dataimport'
const baTable = reactive(inject('baTable') as baTableClass)
const state = reactive({
importBtnLoading: false,
})
const onImport = () => {
state.importBtnLoading = true
importXls(baTable.form.items!.data_table, baTable.table.extend!.file_url)
.then(() => {
baTable.table.extend!.showdrtable = false
baTable.toggleForm()
baTable.onTableHeaderAction('refresh', {})
})
.finally(() => {
state.importBtnLoading = false
})
}
// Debug: Log when component is mounted and showdrtable is set to true
onMounted(() => {
if (!baTable.table.extend) {
baTable.table.extend = {}
}
console.log("Setting showdrtable to true")
baTable.table.extend.showdrtable = true
console.log("showdrtable value:", baTable.table.extend.showdrtable)
})
cleanXss
<style scoped lang="scss">
:deep(.pre-import-dialog) .el-dialog__body {
padding: 10px 20px;
}
.import-tips {
margin-bottom: 10px;
}
</style>请先登录



- 1
前往