请教大佬,列表中加了自定义按钮,点击后弹出另一个列表(已解决),新列表Add按钮怎么拼接参数?
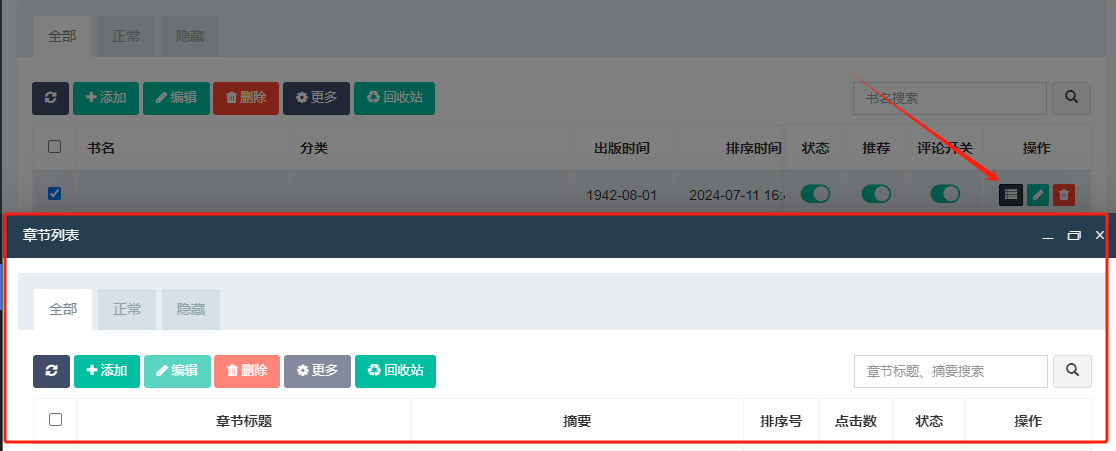
类似fastadmin的功能,如下图,弹出章节的页面(也要有对应的新增、编辑、删除等功能),不知道ba后台能否这么操作。或者有什么其他的实现方式吗。最好有例子,谢谢感谢!


文件上传组件的选择附件就是简单示例,其中渲染了附件记录表格
let optButtons: OptButton[] = [
{
render: 'tipButton',
name: 'info',
title: '筛查记录',
text: '筛查记录',
type: 'primary',
icon: 'fa fa-search-plus',
class: 'table-row-edit',
disabledTip: false,
click: (row: TableRow) => {
infoButtonClick(row)
},
},
]
optButtons = concat(optButtons, defaultOptButtons(['edit','delete']))
import { useRouter } from 'vue-router'
const router = useRouter()
const infoButtonClick = (row: TableRow) => {
if (!row) return
router.push({ path: '/admin/patients/screeningRecord',query: {'id':2} })
}
router.push 这个是跳转了,点击后地址栏的url变成了按钮的,应该是弹出窗口里显示这个列表,如何调整😂
经过翻找就贴,迷迷糊糊的功能已经实现,可以打开并接受参数查询对应数据。接着又碰到新问题
1.弹出的列表页语言包失效:经查在src/lang/autoload.ts手动加如:A:B语言名称(确实可以但不知道会不会覆盖A的语言包)
2.弹出的列表页也有添加、编辑、删除,怎么把接收父页面的参数赋值给添加按钮?如A页面传过来的pid,B页面里可以获取到并使用,那B页面的添加按钮怎么拼接上这个pid?

我有个业务和你的差不多,从文章页打开文章日志列表页,传一个article_id过去,在添加日志的时候,自动把文章ID带上。
实现方式:在子页面实例化baTableClass的第四个参数,传一个对象,对象中包含表单页打开事件。
如果要将添加页面的控件设置成不可编辑状态。
input-attr属性增加一对值disabled: baTable.form.extend.articleIdInputDisabled