文件上传卡进度BUGhtml
环境:
- NodeJs:v20.11.1
- npm:10.5.0
- PHP:8.2
- 浏览器:Microsoft Edge
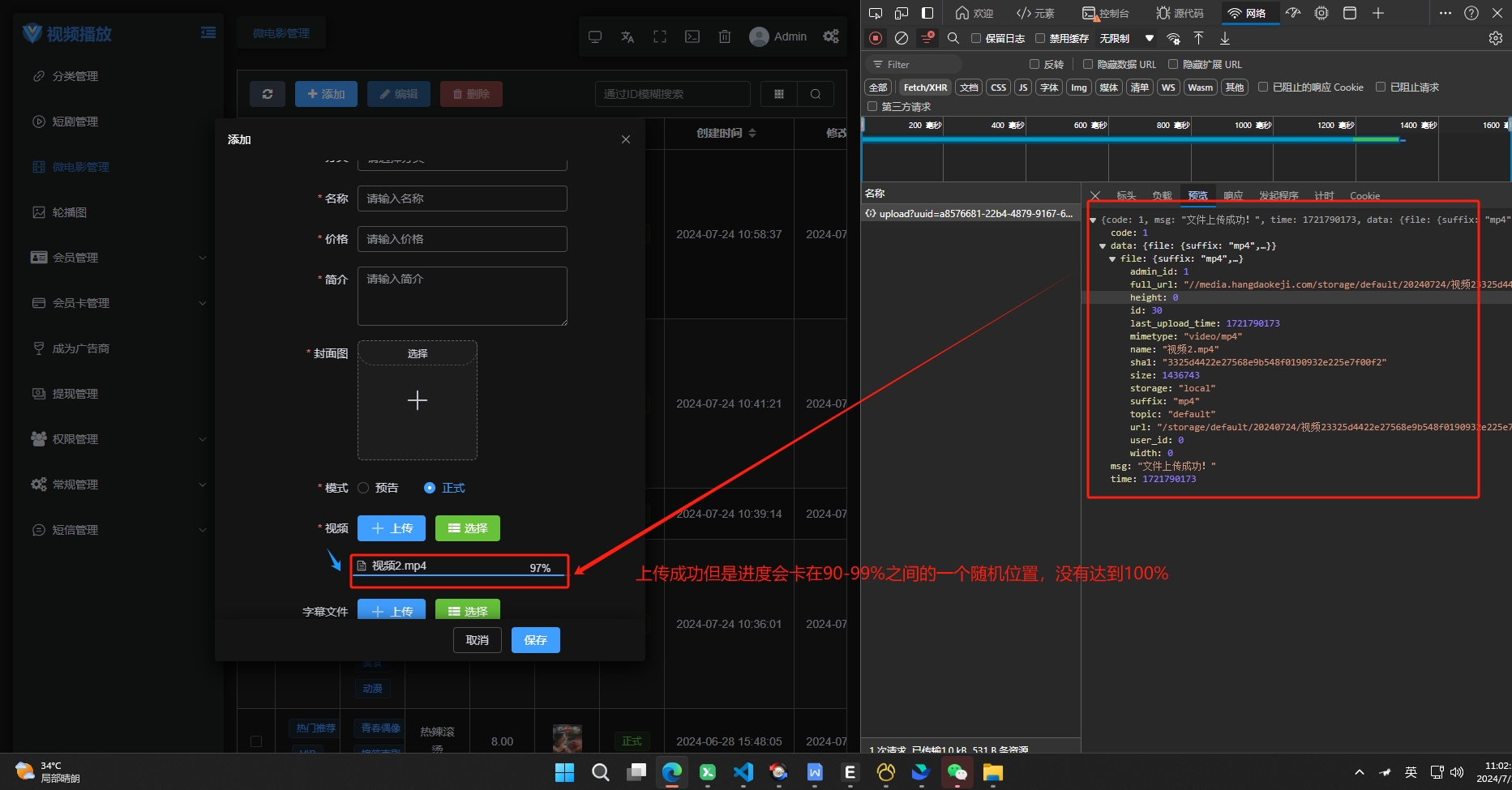
描述:开发视频上传时遇到的问题,具体时上传视频文件时(无论视频文件大小),接口返回上传文件成功,但页面的进度渲染总是随机卡在90% - 99% 之间,无法达到100%.
BUG截图:

3个回答默认排序 投票数排序

苏晓生
在藏经阁
5月前
看看console,似乎报错了~
DevinDev回复苏晓生
这家伙很懒,什么也没写~
5月前
这是上传文件封装的EventTigger触发顺序产生的问题,在success和fail两个事件触发完成后,又触发了一次uploading事件,导致进度重新更新了一次。

YANG001
这家伙很懒,什么也没写~
5月前
感谢反馈,代码仓库上的版本已经修复此问题~
sinkey
这家伙很懒,什么也没写~
4月前
解决就好
请先登录



目前个人解决方案:
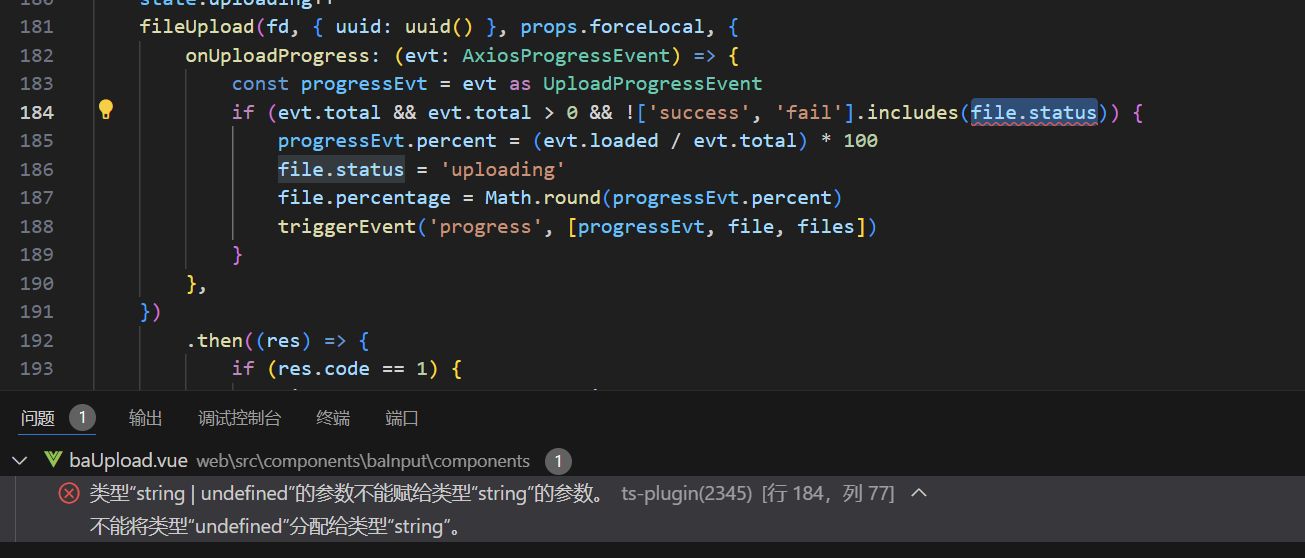
修改文件:src/compontents/baInput/components/baUpload.vue
行:185行
原代码:if (evt.total && evt.total > 0)
修改后:if (evt.total && evt.total > 0 && !['success', 'fail'].includes(file.status))
我这样有问题吗